1. Het maken van een quiz in HTML
Het doel van dit deel is het maken van een quiz zoals je misschien ook ooit in Powerpoint of Google Presentatie hebt gemaakt toen je in de brugklas zat. Je maakt hem nu echter in html. Een voorbeeld van zo'n quiz vind je hier.
In dit voorbeeld kun je jezelf de volgende zaken afvragen:
- Hoe is deze quiz gemaakt?
- Waarmee is deze quiz gemaakt?
- Hoe kan ik een pagina linken naar een andere pagina?
- Hoe plaats ik een plaatje in een pagina?
- Hoe kan ik knopjes maken om naar een andere pagina te gaan?
- Hoe kan ik een project maken en hoe krijg ik daar structuur in?
- Hoe kan ik een pagina en tekst opmaken?
Al deze zaken leer je in deze cursus waarbij deel 1 zich richt op bovenstaande quiz.
Het is heel belangrijk dat je deze zaken min of meer autodidakt tot je gaat nemen. Op sommige vragen staan in de lessen geen antwoorden. Je kunt echter op internet heel veel vinden over HTML. Belangrijke websites zijn:
2. Wat is HTML
Wat is HTML? HTML is een taal waarmee je webpagina's. kunt maken.
Een voorbeeld van een eenvoudige webpagina vind je hieronder.

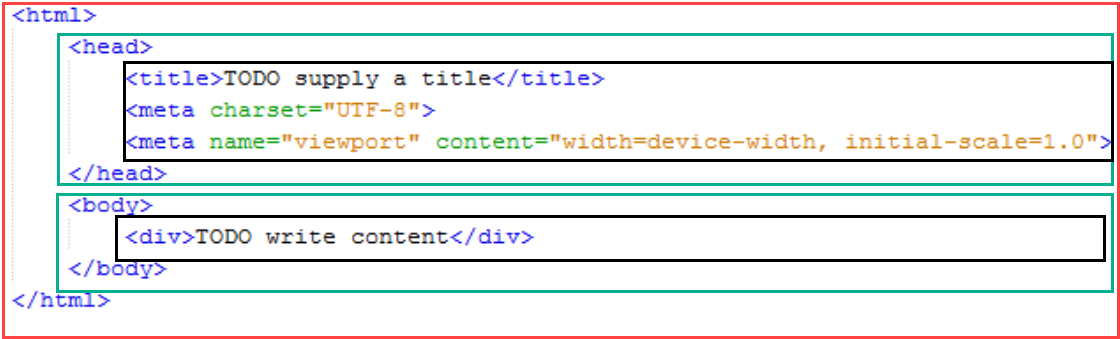
Let op de structuur van de webpagina. Deze webpagina heeft drie niveau's.

Je kunt zeggen dat het element <html> de moeder is van alle onderliggende elementen. Het element <title> heeft als moeder het element <head>. Merk op dat de structuur ook te zien is doordat de elementen telkens dieper zijn uitgelijnd. Dus het element <html> heeft geen spaties, het html <head> heeft vier spaties en het element <title> heeft acht spaties.
Als we met de editor Netbeans zullen gaan werken dan kun je de code automatisch laten uitlijnen.
3. Je eerste project in Netbeans
NetBeans is een programma om software te ontwikkelen. Wij gebruiken Netbeans versie 11. Wij gaan er onze webpagina's mee maken. Je zult Netbeans in de loop van de tijd erg gaan waarderen. Op het Hoeksch Lyceum kun je netbeans openen door te gaan naar:
c:\program files\netbeans\netbeans11\bin en dan netbeans64(.exe)
Als je op een andere pc Netbeans wilt installeren. De instructie hiervoor staat in de laatste les van deel 1.
Je zult nu zien dat er een startpagina wordt geopend. Klik deze weg en hou als gewoonte deze altijd weg te klikken. Er is ook een vinkje om deze niet meer op te starten als Netbeans start.

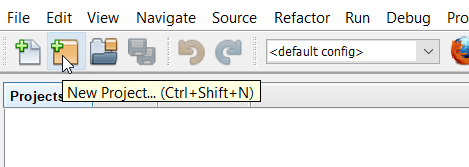
We gaan nu een nieuw project aanmaken. Hiervoor klik je op "nieuw project knop".

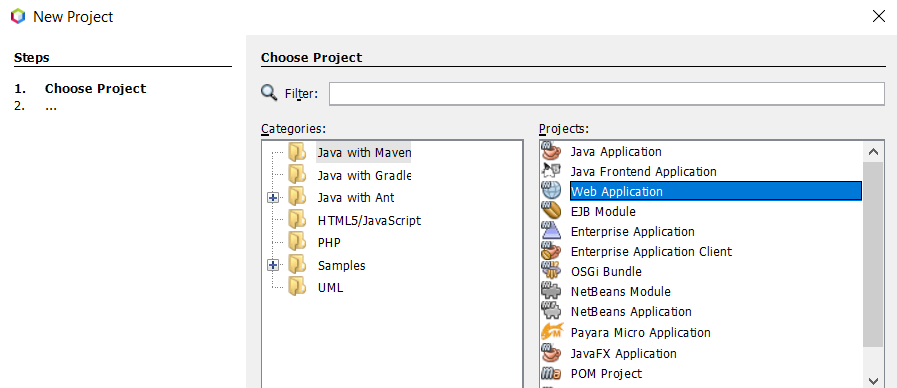
Kies hierna voor een Java Web applicatie binnen Java with Maven. Een fout die door sommige leerlingen wordt gemaakt is om een html5-project te kiezen. Dit is niet fout maar hiermee kun je niet de navolgende lessen volgen. Maven is softwaregereedschap. Hiermee kun je meer geautomatiseerd software bouwen. Wij gaan ons eigen gereedschap maken in deel 3.

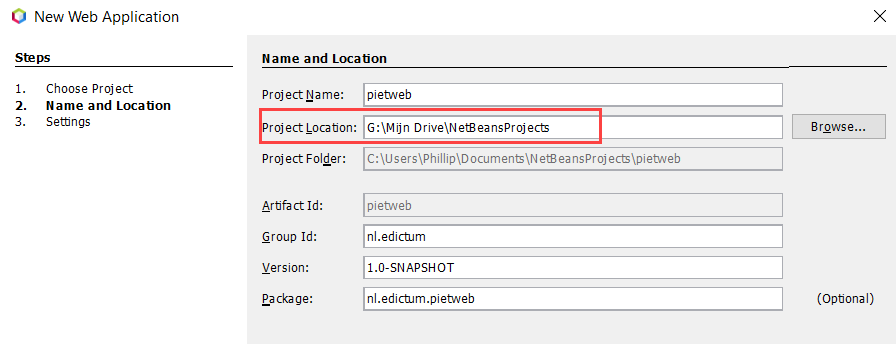
De naam van je project wordt voornaam+web. Hieronder heet de cursist Piet dus dan wordt zijn webapplicatie pietweb. Zorg ervoor dat je geen hoofdletters gebruikt. De naam van je applicatie schrijf je altijd met kleine letters en zonder een spatie in je naam.
Vervolgens kies je bij de Project Location voor Google Drive. Maak op Google drive een mapje NetBeansProjects (let op de hoofdletters) en kies deze map als Project Location.

Zodra je het project een naam hebt gegeven zul je in de volgende stap de glassfishserver moeten installeren. Hoe dat moet vind je in onderstaande film. Tevens zie je ook een herhaling van stap 1 en 2.
Door op Finish te klikken is je project nu verder gereed om te bewerken.
4. Het project tonen in de browser
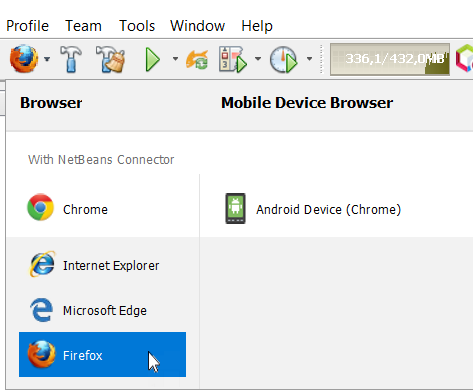
Als je een webapplicatie wilt zien dan doe je dat in de browser. We gebruiken hiervoor altijd de browser Firefox. Dit is een van de best ontwikkelde browsers van dit moment. Dit komt ook mede omdat browsers zoals Chrome en Edge achterdeurtjes bevatten om (privacy gevoelige) informatie door te geven. De browser Firefox wordt veelal gebruikt voor ontwikkeldoeleinden. In Netbeans kun je dat op de volgende manier instellen:

Vervolgens kun je klikken op de groene pijl.

De browser Firefox zal nu (de eerste keer kan het even duren) gaan open met de URL localhost/naamvanjeapplicatie.

Merk op dat de applicatie draait onder de Glassfish server.
Als een applicatie niet wil starten
Soms wil, om allerlei redenen, een applicatie niet starten. Het kan helpen om de applicatie op te schonen. Dat doe je door de bezemknop te gebruiken.

Als dit niet helpt gaan we de glassfish server opschonen door deze te verwijderen. Tevens verwijderen we het profiel wat staat in je tijdelijk profiel (op het Hoeksch Lyceum). Hieronder in Netbeans 8 maar dat maakt weinig uit.
5. De structuur van een Netbeans project.
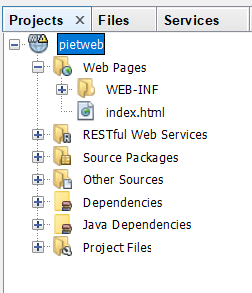
Voordat je daadwerkelijk gaat beginnen met het ontwikkelen van een HTML-project, eerst wat uitleg over de structuur van je project. Zonder dat je je er misschien van bewust was heb je een Java applicatie aangemaakt. Met Java zelf doen we nog niet zoveel (dit komt terug als we gaan programmeren) en daarom heb je in het project alleen maar te maken met het mapje Web Pages.

Het mapje WEB-INF wordt gebruikt voor configuratieinstellingen. Je kunt er het bestand web.xml tegenkomen en hierin staan allerlei instellingen van het project. In een van de navogende lessen gaan we dit ook gebruiken.
In de root van Web Pages vind je het bestand index.html. Bij een statische webapplicatie is dit het enige bestand wat daar mag staan. De overige bestanden staan bijvoorbeeld in de mapjes images (of img), html en css. Hierover in het volgend lesonderdeel meer.
Veel gemaakte fout.
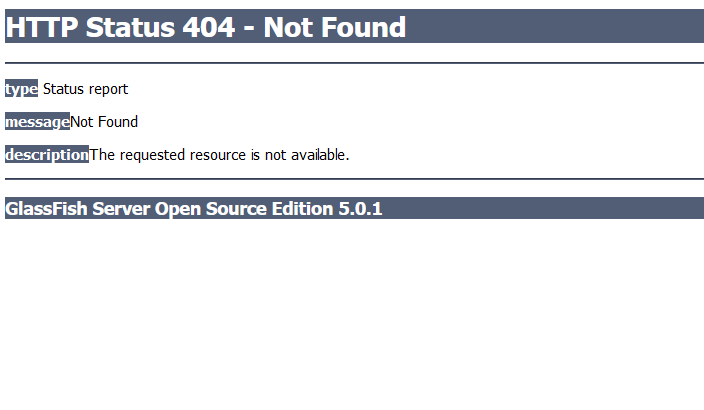
Je start je project en je krijgt een zogenaamde 404 pagina.

Netbeans zoekt bij het opstarten van je project naar het bestand index.html en dit staat niet in de root maar bijvoorbeeld in een ander mapje. Of je hebt je bestand zoiets als home.html genoemd. Je kunt afwijken van de standaard. De startpagina kan apart worden ingesteld. Dit valt echter buiten het bestek van deze lessen. De index.html is in deze lessen altijd je startpagina.
De overige mapjes zoals Source Packages of Project Files gaan een rol spelen zodra je een interactieve applicatie gaat maken. We laten dat in deze cursus verder voor wat het is.
6. Een nieuwe pagina index.xhtml
In deze cursus maken we in plaats van html-files, xhtml-files. XHTML is een samentrekking tussen XML en HTML en wordt door nagenoeg alle browsers ondersteund. Het voordeel van xhtml is dat het strikter is en in staat is om foutmeldingen van verkeerde html te geven. Dat is precies wat we nodig hebben.
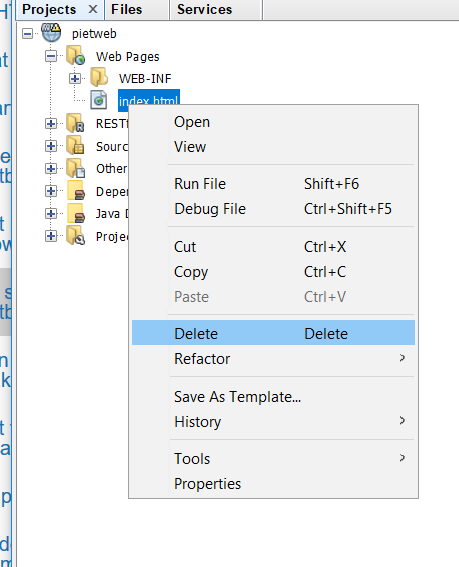
Om een nieuwe xhtml-pagina in Netbeans te maken gaan we eerst de index.html verwijderen. Dit kun je doen met de rechtermuisknop.

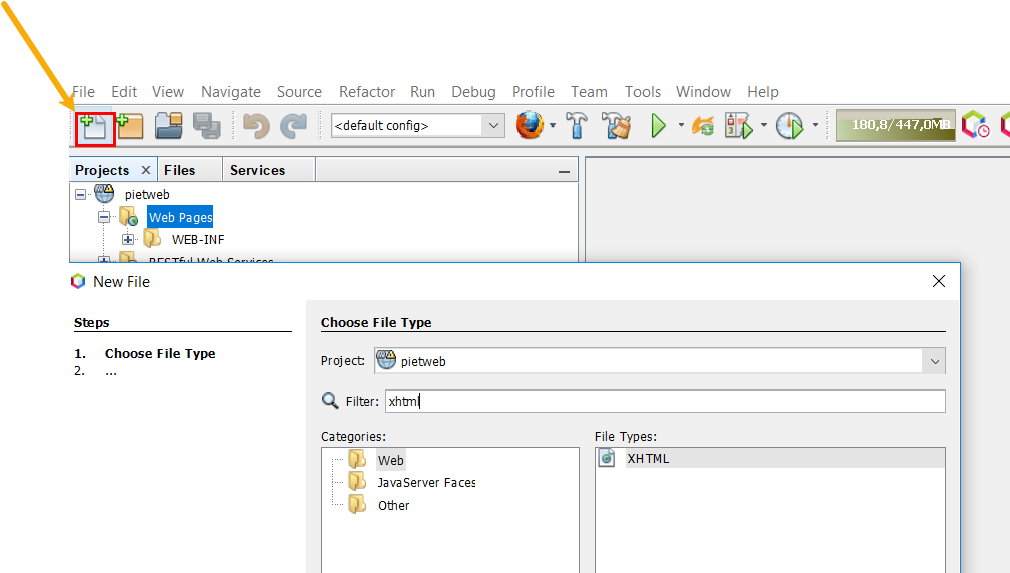
Vervolgens gaan we deze vervangen door een xhtm-file genaamd index.xhtml. Klik hiervoor op New File en type xhtml.

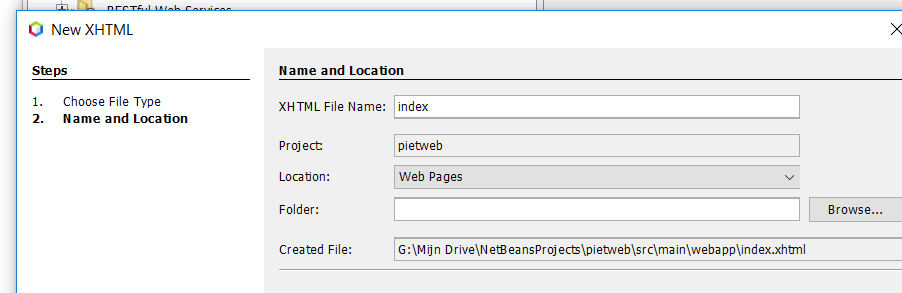
Noem de file index.xhtml en zorg dat deze wordt aangemaakt in de root van je project,

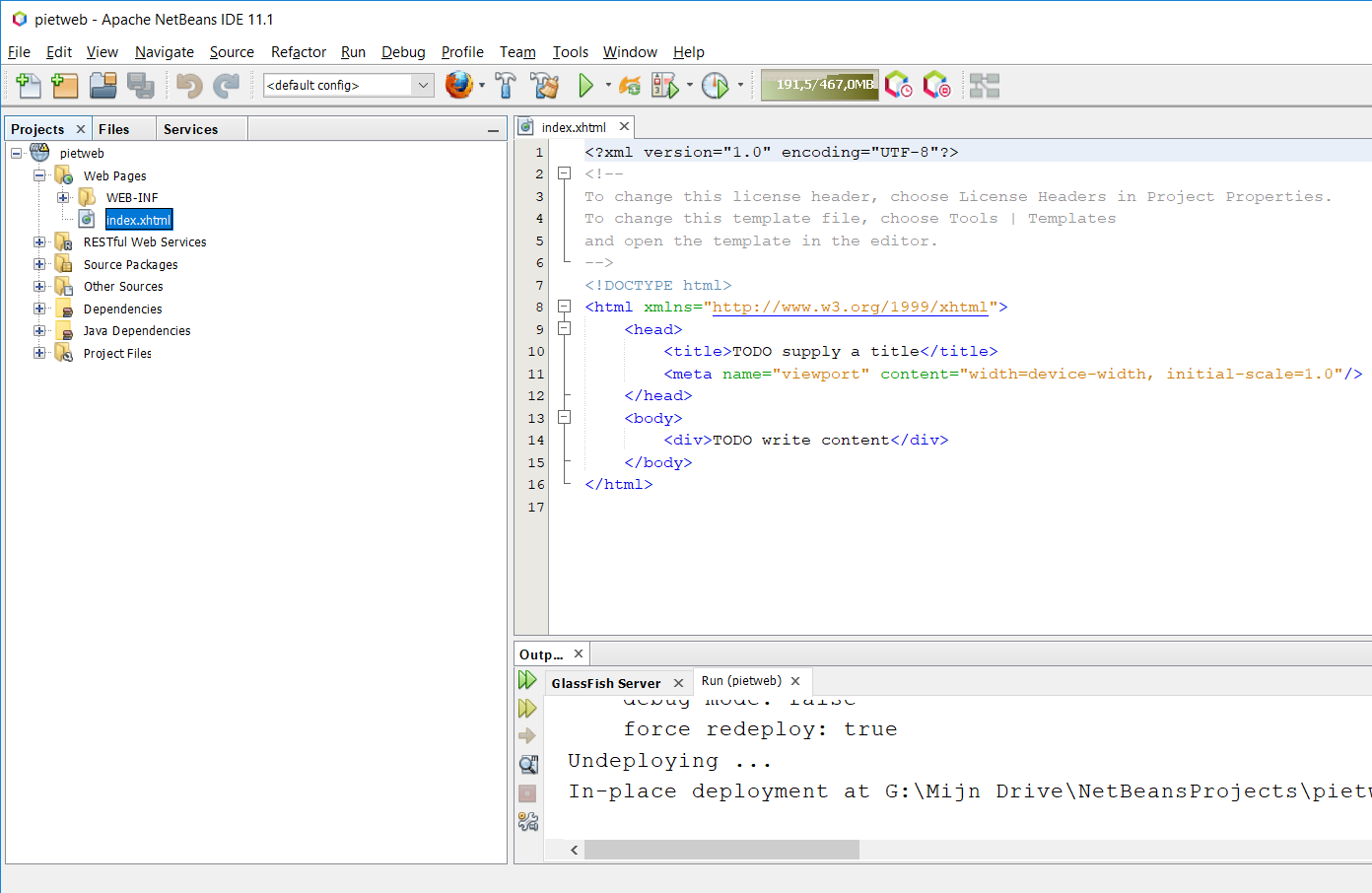
Uiteindelijk zie je dit:

Het commentaar verwijderen we. Hiervoor gebruiken we de sneltoets Ctrl-E wat maakt dat zowel de hele regel als de enter wordt verwijderd. Wordt handig met sneltoetsen! Het scheelt veel werk!
De code is nu als volgt:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>TODO supply a title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<div>TODO write content</div>
</body>
</html>
De welcome-file veranderen
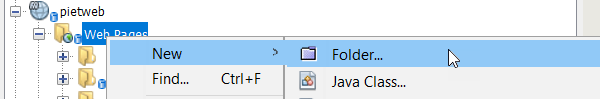
Als we nu het project starten gaat de Glassfish server zoeken naar index.html in plaats van index.xhtml. In een Maven project kunnen we dit altijd veranderen. In het mapje WEB-INF vind je de file web.xml. Als dit mapje er niet is mag je het zelf aanmaken door met de rechtermuisknop te klikken op Web Pages -> New -> Folder.

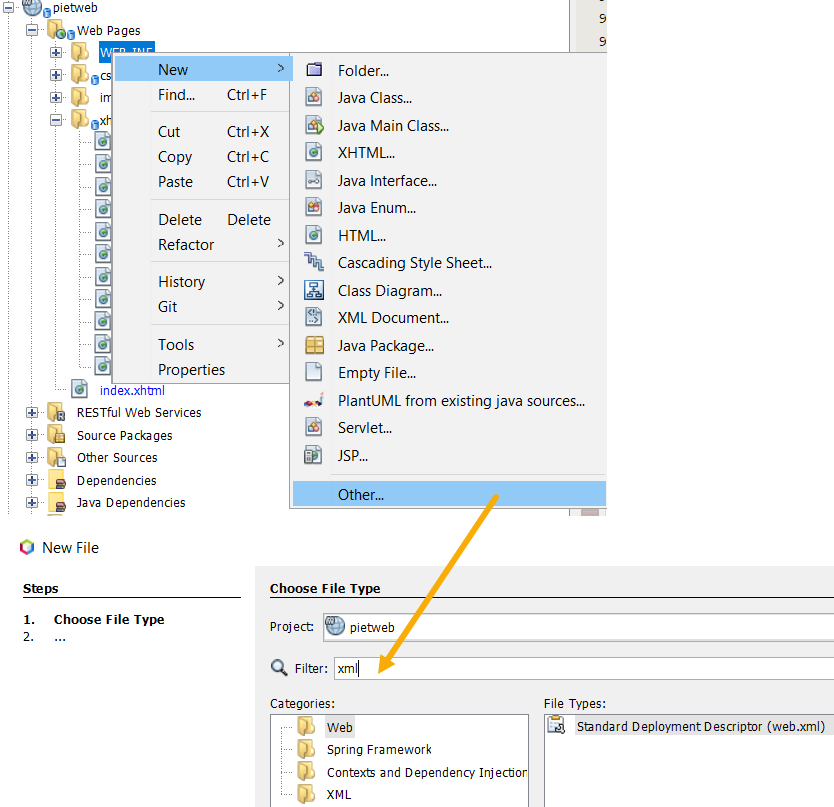
Noem de folder Web-INF en klik op Finish. Vervolgens klik je met de rechtermuisknop op de net aangemaakte folder WEB-INF en klik je weer op new en hierna op other. In het filter type je xml waarna vanzelf de Standard Deploy Descripter web.xml wordt geselecteerd. Klik op Next en daarna op Finish.

Nu moet je de code aanpassen door een welcome welcome-file-list toe te voegen. Voeg hier de instelling <welcome-file-list> aan toe precies onder </session-config> . Als het goed is ziet je web.xml er dan als volgt uit (er is extra witruimte om de welcome-file-list toegevoegd, in jouw file is dat niet nodig):
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>index.xhtml</welcome-file>
</welcome-file-list>
</web-app>
Nu zal Glassfish zoeken naar index.xhtml.
Veel gemaakte fout
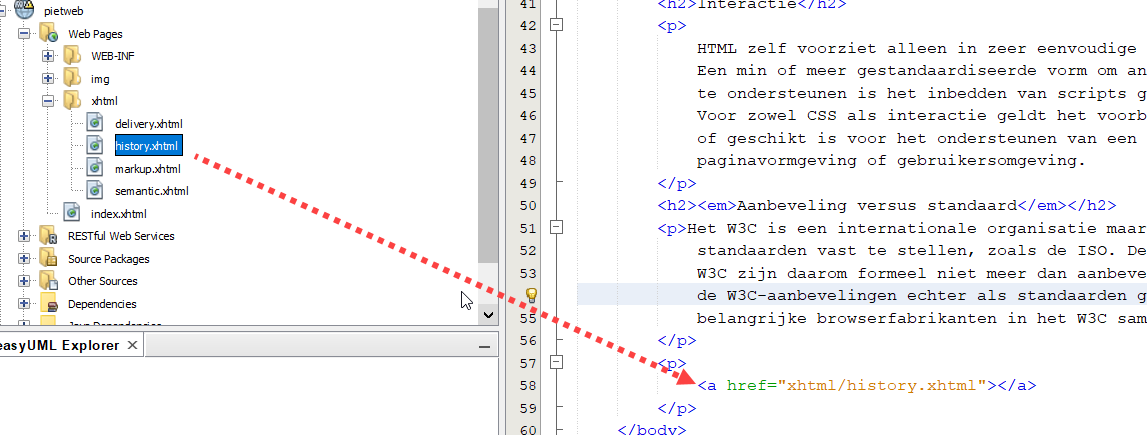
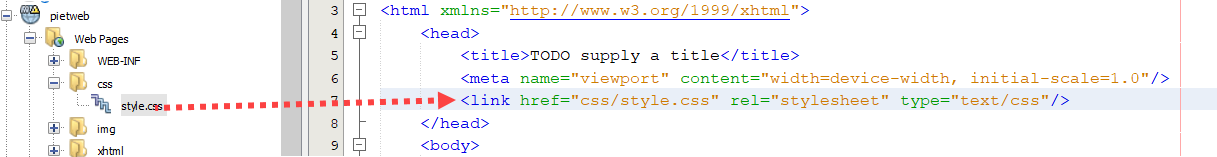
Het kan zijn dat je nog steeds een 404 krijgt. In dat geval staat index.xhtml niet op de juiste plaats maar heb je die bijvoorbeeld staan in de WEB-INF. Kijk goed waar het stippellijntje naartoe wijst!
7. Basiselementen van html
Stel dat we de volgende tekst in HTML willen opmaken.
HTML
HTML wordt meestal bekeken met een webbrowser, een programma dat HTML-documenten opvraagt bij een webserver en als opgemaakte tekst (een webpagina) aan de gebruiker toont. Het document kan ook 'lokaal' staan: als bestand op de eigen computer van de gebruiker, in plaats van op een webserver. Naast browsers kunnen ook sommige andere programma's zoals tekstverwerkingsprogramma's HTML-documenten tonen. E-mails kunnen eveneens HTML-codes bevatten.
Hypertext en hyperlinks
De wezenlijke eigenschap van HTML is dat deze hypertekst ondersteunt: documenten en bestanden die verbonden zijn door direct volgbare verwijzingen, de zogenaamde hyperlinks (in het Nederlands ook wel koppelingen genoemd).
Opmaaktaal
Daarnaast is HTML een opmaaktaal zoals vele andere, met notaties voor het aangeven van een indeling in alinea's, van kopjes, nadruk in de tekst en tabellen. Afbeeldingen en multimedia kunnen via HTML-codes op de webpagina worden opgenomen (maar staan niet in het HTML-bestand zelf).
Een HTML-document bestaat uit platte tekst waarin met markeringstekens is aangegeven hoe de tekst moet worden geïnterpreteerd, bijvoorbeeld als lijst of als opschrift. Zo'n markering wordt (naar het Engels) een tag genoemd.
Wat je ziet zijn kopjes en alinea's (paragraven).
Een kop kun je aangeven met een markeringsteken zoals bijvoorbeeld <h2>. Dit wordt ook wel een tag genoemd. Een alinea of paragraaf wordt aangegeven met een <p>. Dit gaat als volgt:
<h2>HTML</h2>
<p>HTML wordt meestal bekeken met een webbrowser, een programma dat HTML-documenten opvraagt bij een webserver en als opgemaakte tekst (een webpagina) aan de gebruiker toont. Het document kan ook 'lokaal' staan: als bestand op de eigen computer van de gebruiker, in plaats van op een webserver. Naast browsers kunnen ook sommige andere programma's zoals tekstverwerkingsprogramma's HTML-documenten tonen. E-mails kunnen eveneens HTML-codes bevatten.</p>
De <p> geeft een paragraaf aan en een <h1> een kop op niveau 1 (vergelijkbaar met Kop 1 in een tekstverwerker). Een kop kan worden ingesteld van level 1 t/m level 6 dus van <h1> t/m <h6>. Vrijwel iedere markering eindigt ook met afsluitende markering zoals </h2>.
8. Het toevoegen van een afbeelding
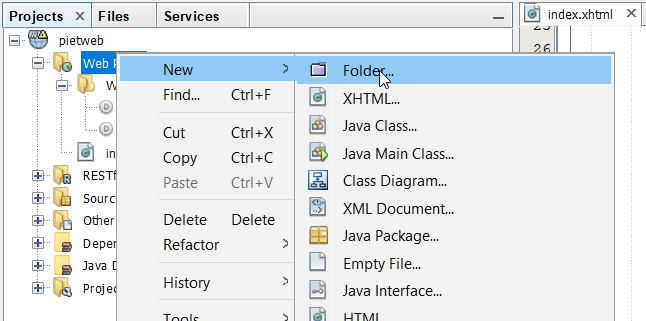
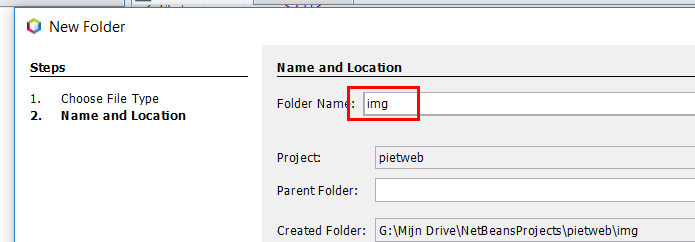
In pagina van de vorige les zullen we nu afbeeldingen toevoegen. Alle afbeeldingen plaatsen we in aparte folder. Maak deze aan door met de rechtermuisknop op Web Pages > New > Folder te klkken.

Geef de folder de naam img en klik daarna op Finish.

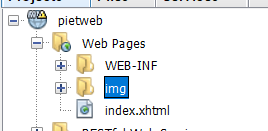
Uiteindelijk heb je een nieuwe folder.

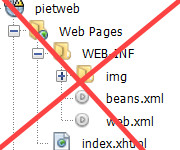
Een veelgemaakte fout is dat de folder wordt aangemaakt onder de folder WEB-INF.

Download nu deze en deze afbeelding door met Firefox met de rechtermuisknop te klikken op Afbeelding opslaan als ...

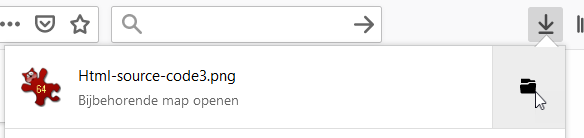
De afbeeldingen worden opgeslagen in de map downloads. Deze is te vinden door in Firefox rechtsboven op de pijl te klikken.

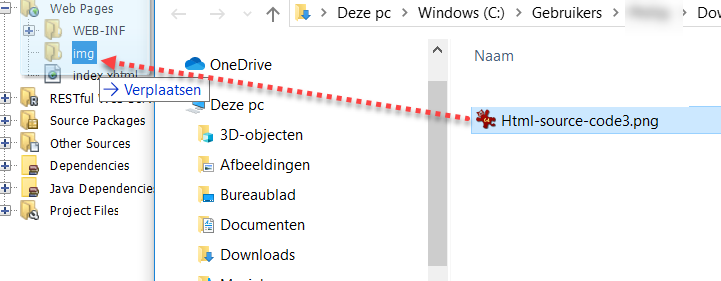
Vanuit deze map kun je de afbeeldingen in Netbeans in de folder img slepen.

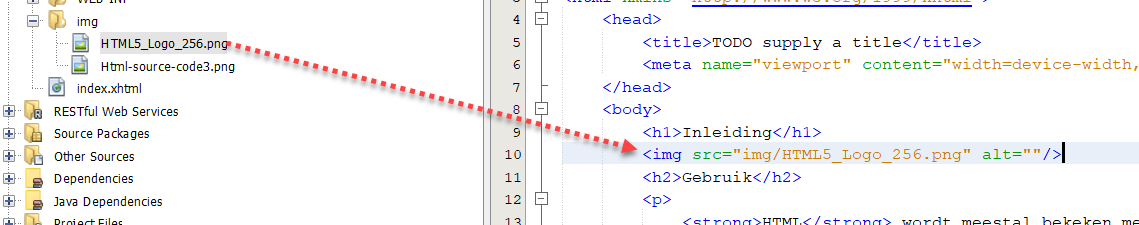
Het invoegen van een afbeelding is met behulp van Netbeans niet meer zo moeilijk. Je kunt deze eenvoudig in de webpagina slepen. Plaats de afbeelding onder de kop Inleiding.

Wellicht vallen je een paar dingen op:
- Het element bevat attributen zoals src="..".
- Het element sluit zichzelf af. Dat hoeft niet persé op deze manier maar is wel gebruikelijk. Zo mag het ook:
<img src="img/HTML5_Logo_256.png" alt="">
- Er is een alt attribuut. Dit is bedoeld voor o.a. slecht zienden. Het is de beschrijving van de afbeelding. De correcte code is bijvoorbeeld
<img src="img/HTML5_Logo_256.png" alt="html 5 logo">
9. Nieuwe pagina's maken
Een van de basisprincipes waarvoor HTML is ontwikkeld. is het linken van pagina's en/of tekst. We zullen dit ook gaan leren met behulp van een hyperlink. Eerst maken we hiervoor een nieuwe pagina aan. Nieuwe xhtml-pagina's plaatsen we, net als afbeeldingen, in een aparte folder.
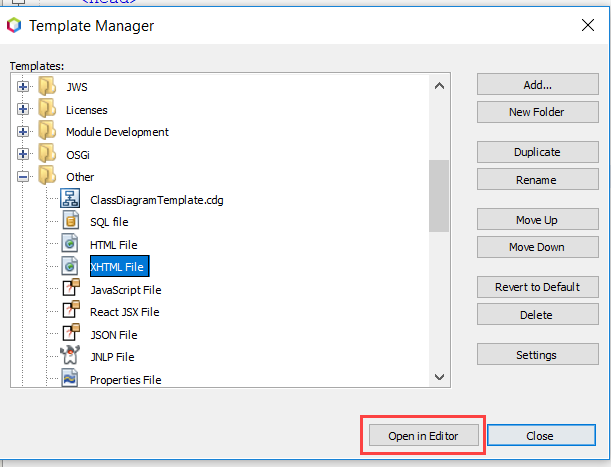
Maak op dezelfde manier als je de folder img hebt aangemaakt ook de xhtml folder en maak daarin vier nieuwe pagina's te weten history.xhtml, markup.xhtml, semantic.xhtml en delivery.xhtml. Voordat je dit doet is het handig om de xhtml-template van Netbeans aan te passen zodat je niet telkens overbodig commentaar in je document moet wissen. Ga hiervoor naar naar Tools > Templates. Vervolgens vind je onder het kopje Other de xhtml-template.

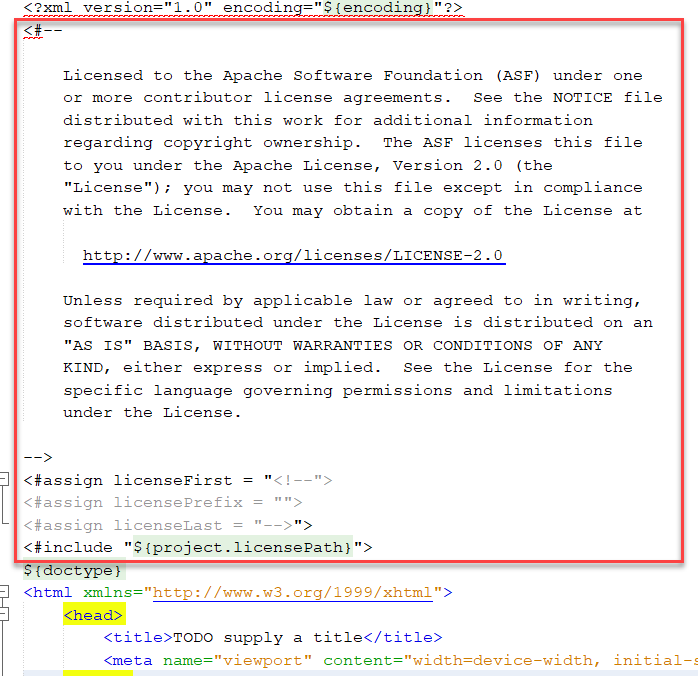
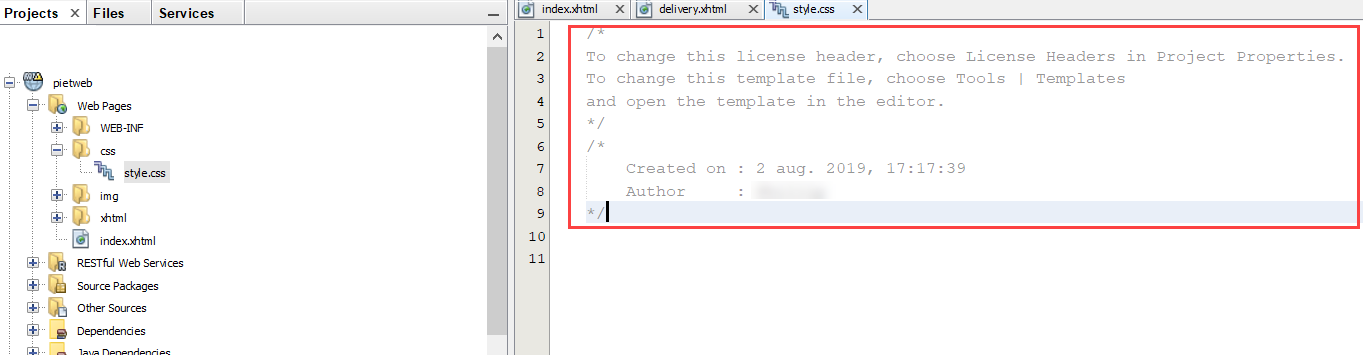
Klik Open in Editor en pas de template als volgt aan. Verwijder alles binnen het rood omlijnde kader. Doe dit met Ctrl-E zodat de witruimte ook meteen wordt verwijderd. Leer te werken met sneltoetsen!

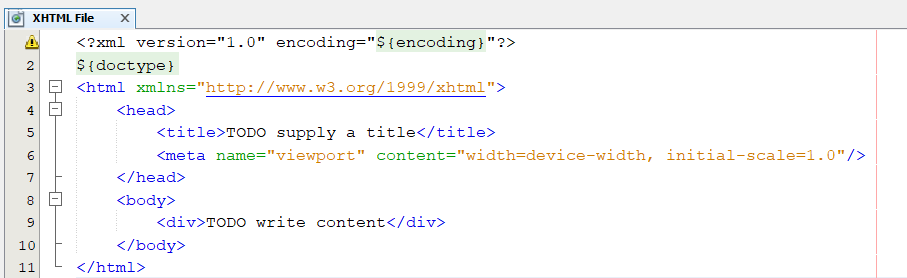
Uiteindelijk hou je onderstaande code over.

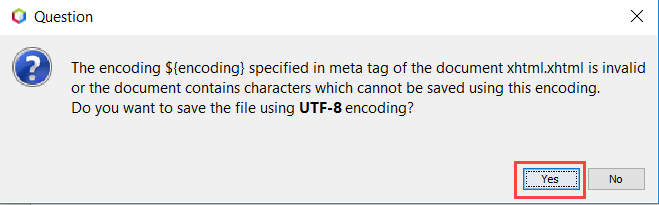
Bewaar de template met Ctrl-S. Je krijgt nu nog de volgende vraag.

Beantwoord de vraag met Yes en sla de template op. Maak nu vervolgens de al genoemde pagina's. Het resultaat is hieronder te zien.

10. De pagina's linken
Hoe kunnen we nu surfen naar een andere pagina? Dat doen we door een hyperlink te maken. Met behulp van Netbeans is dat niet meer zo moeilijk. Laten we beginnen bij de index.xhtml. Op deze pagina willen we graag wat meer gedetailleerdere informatie verkrijgen over de geschiedenis van html. Hiervoor moeten we een link maken naar history.xhtml. Dat kunnen we doen door deze file te slepen in de index.xhtml. Netbeans maakt dan automatisch een link.
 We moeten hierbij de link zelf nog wel vullen met tekst. De code wordt dan uiteindelijk.
We moeten hierbij de link zelf nog wel vullen met tekst. De code wordt dan uiteindelijk.
<p>
<a href="xhtml/history.xhtml">De geschiedenis van HTML</a>
</p>
Je ziet dat we de link voor nu even binnen een <p> hebben geplaatst. De volgende les zullen we hiervoor een andere element gaan gebruiken. Merk verder op eerst het mapje xhtml in de link staat en vervolgens de file. We volgen vanuit index.xhtml dus de route xhtml (folder) > history.xhtml (bestand).
11. De unordered list voor het menu
Bij het maken van de opdracht uit de vorige les is een menu gemaakt met behulp van de <a>. Hierbij kwamen deze linkjes naast elkaar te staan. In veel gevallen wil je dat niet maar wil je bijvoorbeeld dat het menu onder elkaar staat. Dit kun je bereiken met het <ul> element waarbinnen het <li> element wordt gebruikt. Dit ziet er zo uit:
<h2>menu</h2>
<ul>
<li><a href="history.xhtml">De geschiedenis van HTML</a></li>
<li><a href="delivery.xhtml">Aanleveren van html</a></li>
<li><a href="markup.xhtml">Opmaak</a></li>
<li><a href="semantic.xhtml">Semantische taal</a></li>
<li><a href="../index.xhtml">Inleiding HTML</a></li>
</ul>
We kunnen dit ook opmaken met behulp van CSS. Wat dat is leer je in de volgende les maar hieronder staat alvast een voorproefje:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Het gebruik van html</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<h1>Het gebruik van html</h1>
<p>
Een HTML-document kan op dezelfde manier worden gebruikt als een file op
een computer. De meeste keren wordt het echter benaderd via het HTTP-protocol
of via email.
</p>
<h2>HTTP</h2>
<p>
Het World Wide Web bestaat hoofdzakelijk uit HTML-documenten
van webservers tot webbrowsers met behulp van het Hypertext Transfer Protocol (HTTP).
HTTP wordt ook gebruikt om afbeeldingen, geluid en andere inhoud weer te geven.
Om de webbrowser te laten weten hoe elk document moet worden weergegeven,
wordt andere informatie samen met het document verzonden. Deze meta
gegevens bevatten meestal het MIME-type (Multipurpose Internet Mail Extensions).
</p>
<h2>HTML e-mail</h2>
<p>
HTML wordt ook in email berichten gebruik. Dit is niet altijd even handig i.v.m. het
makkelijk kunnen verbergen van phising-aanvallen.
tekst.
</p>
<h2>Naam conventies</h2>
<p>
De meest voorkomende bestandsnaamextensie voor bestanden die HTML bevatten, is .html.
Een veel voorkomende afkorting hiervan is .htm, omdat een oud besturingssysteem zoals
DOS maar drie letters toestond. De extensie is .xhtml is een strictere vorm van html.
</p>
<h2>menu</h2>
<ul>
<li><a href="history.xhtml">De geschiedenis van HTML</a></li>
<li><a href="markup.xhtml">Opmaak</a></li>
<li><a href="semantic.xhtml">Semantische taal</a></li>
<li><a href="../index.xhtml">Inleiding HTML</a></li>
</ul>
</body>
</html>
De bovenstaande code is ook op w3schools te vinden. Deze vorm van CSS heet een embedded style, code die op de pagina zelf staat.
12. CSS
CSS is een aparte taal waar je in de vorige les al een beetje kennis mee hebt gemaakt. In feite maak je bij HTML-pagina's een onderscheid tussen opmaak en content:
- Voor de content gebruik je HTML.
- Voor de opmaak gebruik je CSS.
CSS gaat verder dan de opmaak. Kijk eens op deze pagina. Hier wordt telkens dezelfde content getoond in een heel andere opmaak.
Er zijn drie vormen van CSS:
- Een inline style. Dat ziet er zo uit:
<a href="xhtml/history.xhtml" style="text-decoration: none;">De geschiedenis van HTML</a>?
Hiermee wordt opgemaakt dat de <a> zich niet mag onderscheiden van andere tekst zoals een onderlijnde tekst. Standaard is een <a> onderlijnd.
- Een interne stylesheet. Dit heb je al gezien in de vorige les. De sheet staat meestal in de
<head> en begin met het element <style> . De css-code bevindt zich dan binnen dit element. Deze code geldt alleen voor die pagina.
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
/* meer code */
</style>
<body>
....
- Een externe stylesheet. Deze gaan we nu maken.
Maak in je project eerst een folder genaamd css

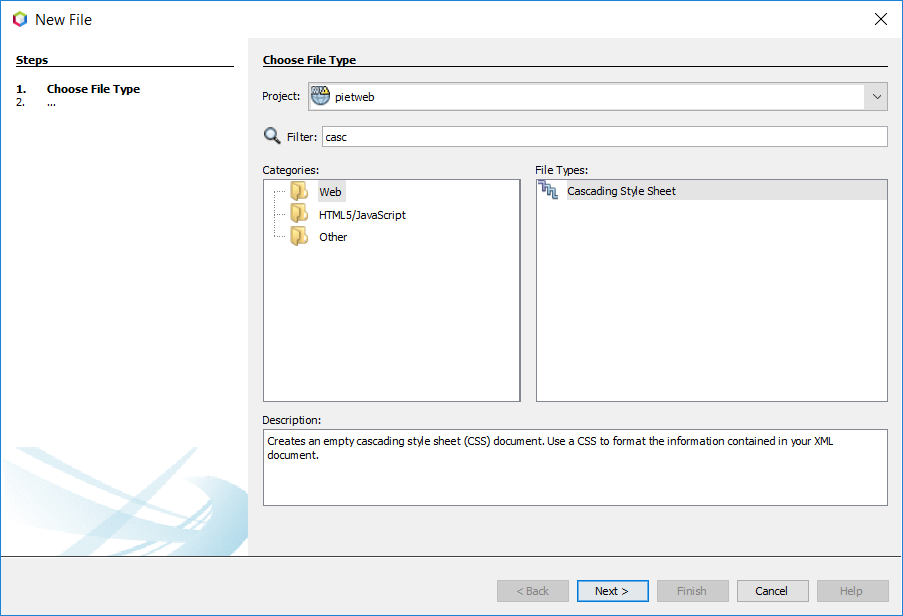
Binnen deze folder maak je een Cascading Style Sheet. Deze vind je onder de rechtermuisknop onder Other en daarna in het filter casc te typen.

Noem deze nieuwe file style. Een veelgemaakte fout is dat dit nieuwe bestand newcss.css of css.css wordt genoemd. Hier krijg je aftrekpunten voor.

De file is nu gemaakt. Verwijder hier ook het overbodige commentaar. Hieronder is dit rood omlijnd aangegeven. En niet vergeten: doe het met Ctrl-E.

Als de file eenmaal in het mapje staat kun je deze koppelen aan een xhtml-bestand op dezelfde manier als je een afbeeldingen sleept.

De index.xhtml is nu gekoppeld aan een stylesheet. We zullen nu een beetje CSS gaan toepassen. Eerst doen we dit rechtstreeks op het <h2> element. Voer de volgende code in, in style.css en probeer uit wat het effect is in je document.
h2 {
color: red;
}
Je hebt nu met behulp van h2 alle h2 elementen geselecteerd en deze worden inderdaad allemaal rood.
13. CSS combinatoren in een blokelement
Je kunt een element specifieker aanduiden met een combinator. Een combinator verbind twee HTML-elementen binnen de CSS en selecteert op een bepaalde manier. De eenvoudigste is de spatie. Hieronder zie je een embedded style waarbinnen de p binnen de div wordt geselecteerd (div p)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Dit is paragraaf nummer 1</p>
<p>Dit is paragraaf nummer 2</p>
<section><p>Dit paragraaf nummer 3 binnen een sectie binnen een div</p></section>
</div>
<p>Dit is een los staande paragraaf nummer 4</p>
<p>Dit is een los staande paragraaf nummer 5</p>
</body>
</html>
Je ziet hierboven het element <div>. We noemen dit een blokelement. Het wordt vaak gebruikt om elementen in te plaatsen en het geheel dan een CSS stijl te geven. Een blokelement laat geen elementen naast zich toe en is in feite een leeg element waarbinnen je gevulde elementen kunt plaatsen zoals een <p>. Het is wel mogelijk om met CSS deze eigenschap te veranderen (zie opdracht).
Een andere mogelijkheid van selecter is een groter-dan-teken gebruiken. Het verschil met een spatie is dat het alleen de directe kinderen van div selecteert. In ons geval dus alleen paragraaf nummer 1 en nummer 2. Bij een spatie zou het ook nummer 3 selecteren zoals we ook in de opdracht zullen zien.
div > p {
background-color: yellow;
}
Een plusje selecteert de directopvolgende p na de div.
div + p {
background-color: yellow;
}
14. Een id en een class
Elementen kunnen ook worden gevangen met behulp van een class of een id. Stel dat we bijvoorbeeld bepaalde <p> elementen schuin willen afdrukken. De code in HTML is als volgt:
<p class="italic">
In CSS vangen we deze klas met een punt aan het begin.
.italic {
font-style:italic;
}
Een klas mag je zo vaak als je wilt op dezelfde pagina gebruiken. Dat is anders met een id. Deze mag je maar voor één element gebruiken. Een id stel je zo in:
<p id="bold">
Met de bijbehorende CSS-code
#bold {
font-weight:600;
}
Een id geef je binnen de CSS dus aan met een hekje. Een class en een id combineren mag ook:
<p id="bold" class="italic">
De tekst zal nu vet en schuin worden afgedrukt.
Dat kunnen we natuurlijk beter op een andere manier doen
<p class="paragrahpLayout">
.paragrahpLayout {
font-weight: 600;
font-style: italic;
}
Onthoud: als je met een class het gewenste effect kunt gebruiken dan heeft dit de voorkeur. Een id gebruik je alleen voor specifieke situatie.
15. Een quiz maken
In les 1 hebben we een voorbeeld gegeven van een quiz. Op dezelfde manier ga je in xhtml een soortgelijke quiz maken met drie multiple choice vragen. De quiz heeft ook een begin- en eindepagina. Als een gebruiker de vraag fout heeft wordt deze naar een foutpagina verwezen en daarna terug naar de vraag. Als de gebruiker de vraag goed heeft mag deze door naar de volgende vraag. Aan de quiz zitten verder de volgende eisen:
- De antwoorden worden weergegeven met een (un)ordered list zoals is uitgelegd in de lessen. De antwoorden van de vragen zijn dus telkens een soort menu.
- Je gebruikt een aparte stylesheet. Stijlen die niet voor alle pagina's gelden mag je in een embedded of inline style plaatsen.
- Maak de quiz zo creatief mogelijk. Het mag over van alles gaan. Je hobby, sport, hoe maak ik soep etc. zolang het maar een beschaafd, maatschappelijk geaccepteerd, onderwerp is. Onderwerpen die bijvoorbeeld niet zijn toegestaan zijn alcohol, geweld (wapens) of drugs.
- De quiz moet worden gemaakt met Netbeans.
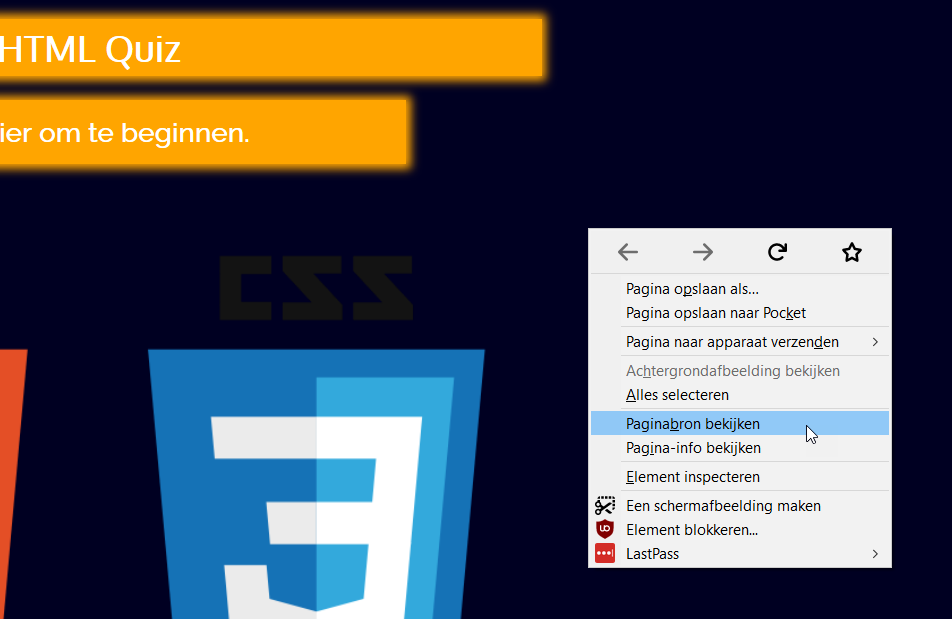
De paginabron bekijken
Het is handig om in de broncode van de bovenstaande voorbeeldquiz te kijken. Met Firefox kan dat als volgt. Klik met de rechtermuisknop op Paginabron bekijken en je krijgt toegang tot de HTML-code.

De inspector
De inspectortool is een belangrijke tool in Firefox. Het helpt je om HTML- en CSS-code te analyseren of uit te proberen. In onderstaand filmpje kun je zien hoe dit werkt. Let wel, de code die je in de inspector aanpast wordt niet bewaard in je file. Het is alleen om uit te proberen.
Verder: er zijn in de inspector nog veel meer opties. Op de pagina's voor ontwikkelaars van Mozilla staat veel informatie. Je kunt de taal ook op Nederlands zetten.
16. De belangrijkste Netbeans sneltoetsen
- Ctrl-c = kopiëren, Ctrl-v=plakken en Ctrl-x=knippen.
- Alt-Shift-f: automatisch uitlijnen van de code.
- Ctrl-e: het deleten van een regel inclusief de witruimte.
- Ctrl-f: zoeken in zowel het hele project als in een enkel bestand, afhankelijk wat je hebt geselecteerd.
- Ctrl-h: zoeken en vervangen.
- Ctrl-r: een element of variabele een andere naam geven. De afsluiter gaat meteen mee.
- Ctrl-spatie: automatisch code genereren.
- Alt-Shift-pijltje: een element of een selectie verplaatsen.
- Ctrl-Shift-pijltje omlaag: een regel of selectie naar beneden kopiëren.
17. Het project zippen
Het inleveren van een project is eenvoudig. Hieronder een filmpje hoe je het project kunt inleveren in Classroom.
___
18. Netbeans installeren
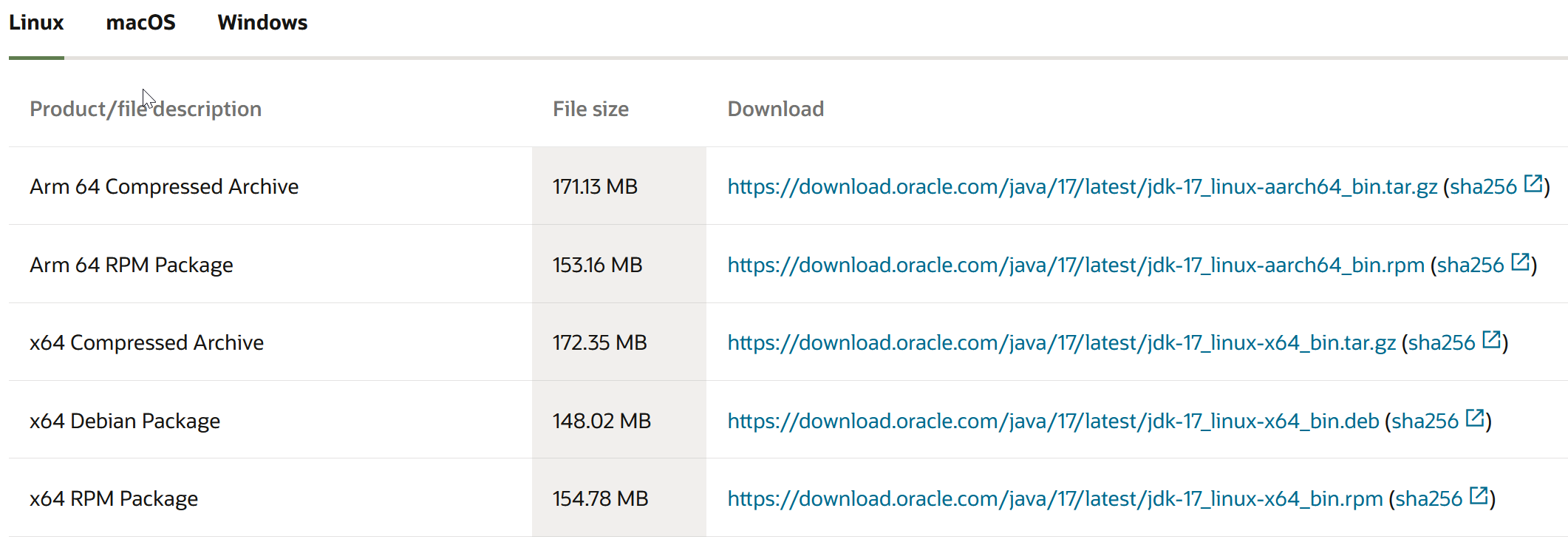
Download en installeer eerst de JDK. Op een moderne windows computer neem je de 64-bit versie. Het is een zogenaamde msi-file (microsoft installation) wat wil zeggen dat de JDK automatische wordt geïnstalleerd.

Start na de download de installatieprocedure door dubbel op het bestand te klikken. In principe verander je niets aan de instellingen.

Aan het einde van de installatieprocedure klik je op close.
Je hebt nu de JDK 17 geïnstalleerd. Installeer nu ook de JDK 8 die je hier rechtstreeks voor een windows computer kunt downloaden. De procedure is nagenoeg hetzelfde.
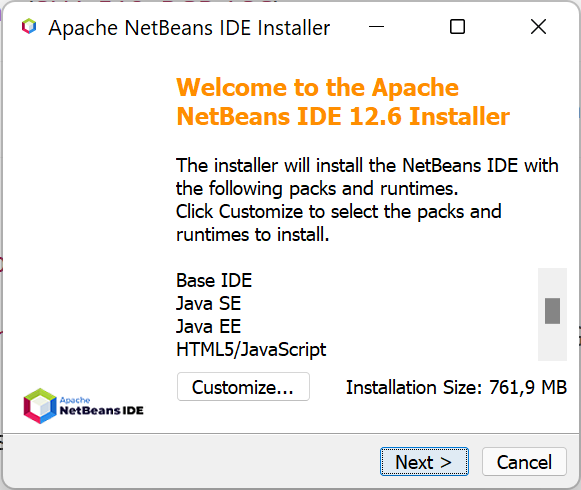
Je bent nu klaar om Netbeans te installeren. Op het moment van schrijven installeren we Netbeans 12.6 die hier is te downloaden. Een latere versie installeren kan ook.

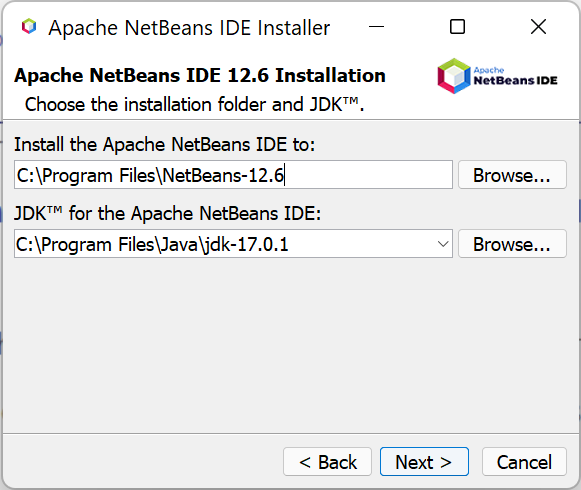
Na enkele klikken kun je zien welke JDK er wordt gebruikt.

Netbeans wordt nu geïnstalleerd.

Start nu Netbeans op. Het vinkje Show On Startup vink je uit.

H
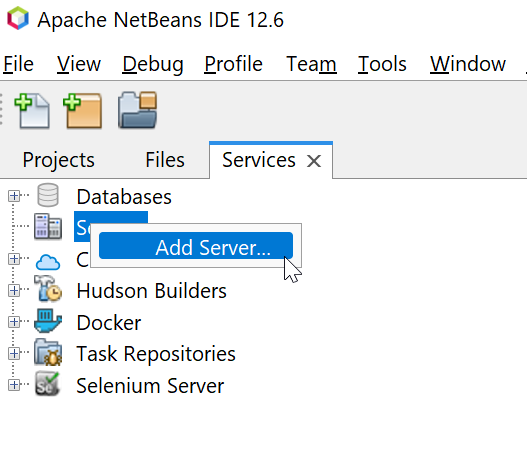
HHet installeren van Glassfish doen we binnen Netbeans. Hiervoor ga je naar het tabblad Services en klink je met de rechtermuisknop op Servers. Hierna op Add Server.

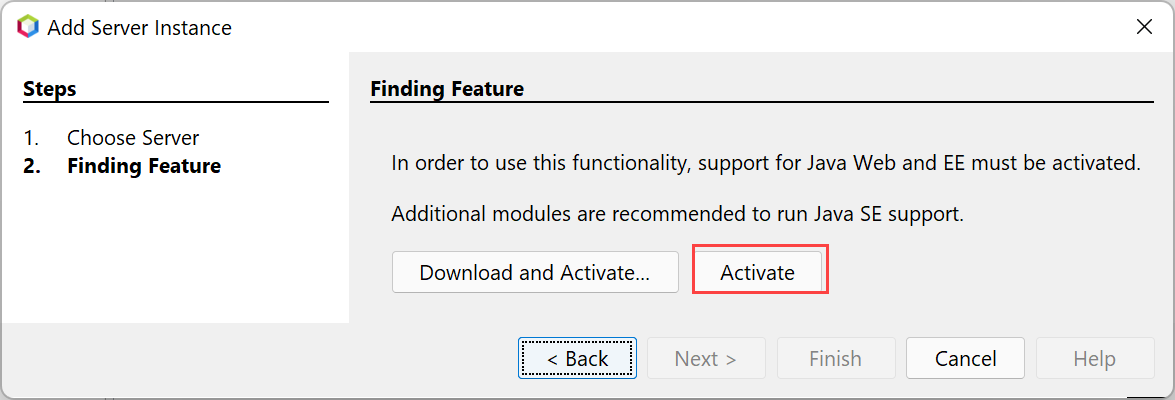
HHet kan zijn dat je de vraag krijgt om de JDK te activeren. Klik op Activate.

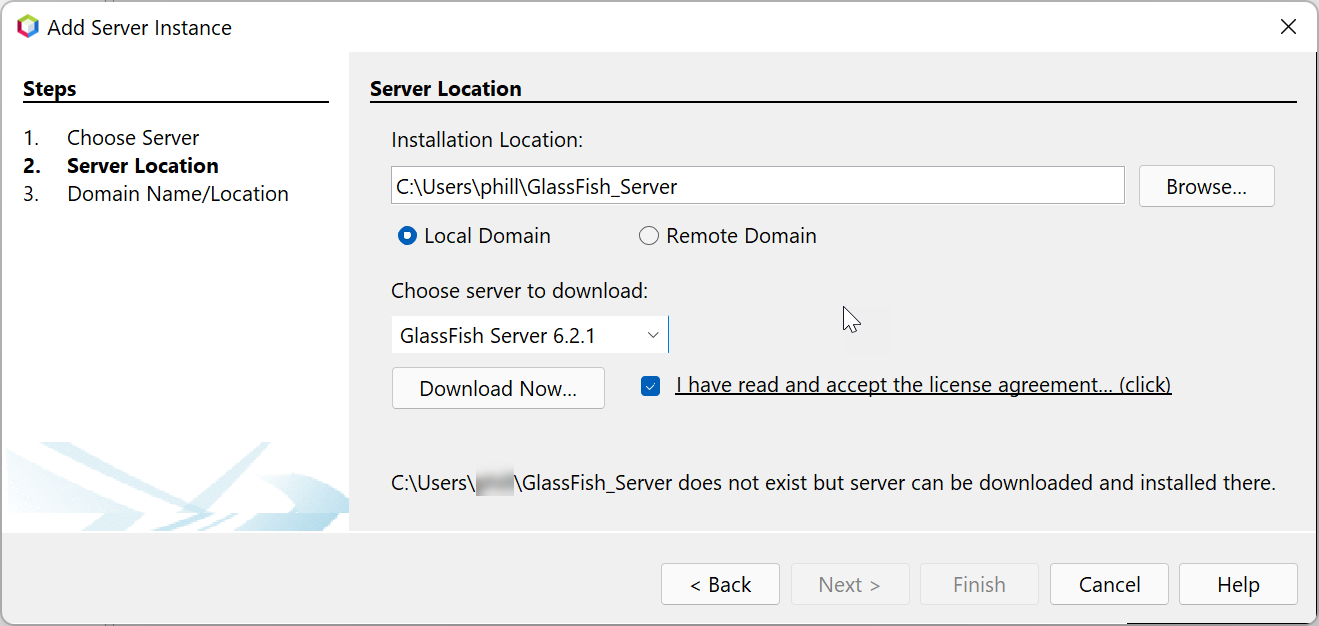
Je kunt nu Glassfish downloaden en installeren. Neem de laatste versie van Glassfish.

Netbeans is nu klaar om te gebruiken.