1. De opbouw van een webpagina - voorbeeld 1
Nadat je de quiz hebt gemaakt en ingeleverd, wordt het nu tijd om een website te maken. Deze bestaat uit de volgende onderdelen:
<nav> - Het navigatie menu. Dit onderdeel mag ook onder de kop.<header> - De kop<section> - Een sectie, is onderdeel ergens van en dus niet onafhankelijk.<article> - Een onafhankelijk onderdeel wat ook gekopieerd kan worden in een andere website. Je kiest altijd voor een <section> of een <article>.<footer> - Een footer met daarin informatie over de website
De website is responsief. Dat houdt in dat de layout zich aanpast aan de breedte van het scherm. Je kunt dit in Firefox uitproberen door op Ctrl-Shift-m te drukken. Je komt dan in de zogenaamde responsive mode van Firfox waarin je de breedte van het scherm kunt instellen.
In dit deel 2 werken we eerst aan de header en de navigatiebalk.
2. Een menubalk maken
We beginnen met het maken van de html met daarin de menubalk. We werken op deze pagina met een embedded CSS style sheet. Heb je meer pagina's dan maak je een aparte stylesheet die je style.css noemt. In dat geval verwijder je de css van de pagina en verhuis je die naar style.css.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>TODO supply a title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">wie ben ik</a></li>
<li><a href="#">hobby's</a></li>
<li><a href="#">foto's</a></li>
<li><a href="#">cv</a></li>
</ul>
</nav>
</body>
</html>
We maken in dit geval een website over jezelf. Wees vrij om dit te veranderen in een onderwerp naar eigen keuze (bijvoorbeeld over je hobby).
Het resultaat is te zien in voorbeeld 1.
opmerking: Het is sowieso de kunst om enerzijds zoveel mogelijk de methode te volgen en anderzijds dit om te bouwen naar je eigen website met verschil in opmaak, iets navigatiebalk etc. etc. Je mag echter niet zover gaan dat je deze methode verlaat. Je bent verplicht om je te houden aan de getoonde techniek.
3. Een Google font instellen.
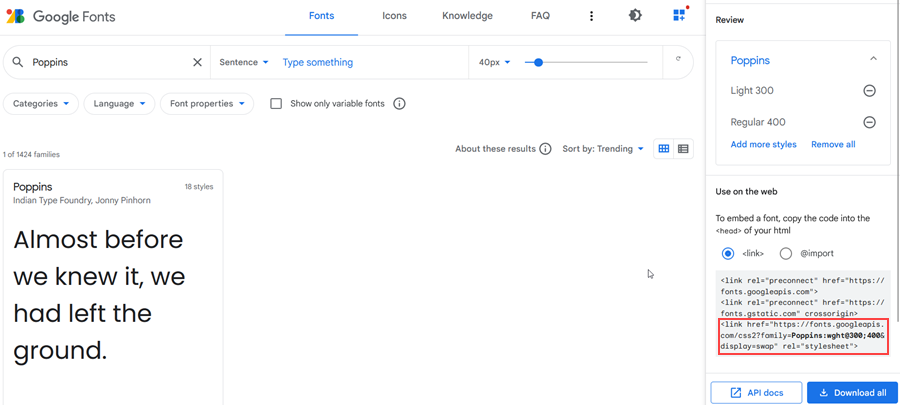
Bij Google kun je gratis fonts gebruiken. Ga naar de pagina van Google Fonts en kies een bepaald font (dus je maakt je eigen keuze) wat je mooi vindt door dit in het zoekveldje in te typen. Wij hebben gekozen voor "Poppins".

Aan de rechterkant - rood omlijnd -kun je de code kopiëren om het font te gebruiken. Wij gebruiken alleen de daadwerkelijke link en niet de andere links.
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400" rel="stylesheet">
De variabele display=swap verwijderen we - dit geeft een foutmelding in xhtml - zodat alleen bovenstaande link overblijft. Uiteindelijk plaatsen we de link in de <head>.
Nu moeten we in de style ook nog instellen dat we dit font gaan gebruiken. Dit doen we met de volgende code.
<style>
* {
font-family: 'Poppins', sans-serif;
margin: 0;
padding: 0;
}
</style>
De * betekent dat de instellingen gelden voor alle elementen. Tevens hebben we voor alle elementen een margin (marge buitenkant) en padding (marge binnenkant) met waarde 0 ingesteld. Het resultaat is te vinden in voorbeeld 2.
Merk op dat de bullets zijn verdwenen. Dat is niet echt zo. Ze zijn alleen buiten beeld i.v.m. de ingestelde marge van 0.
4. Verder met de menubalk
We gaan weer verder met de menubalk. Als eerste willen we graag af van de bullets. Dan doen we met list-style-type: none; met de selector nav ul. Wellicht had je dit al uitgevonden.
nav ul {
list-style-type: none;
font-size: 1.25rem;
}
We hebben ook het font iets groter gemaakt met de optie rem. Een rem is de grootte van het lettertype.
Vervolgens willen we graag alle menu-items naast elkaar plaatsen. Dat is in css erg eenvoudig geworden met de display: flex optie. Display bepaalt hoeveel ruimte een element inneemt. Standaard is het <ul> element display: block. Dat houdt in dat het de volle breedte van de pagina inneemt. Flex neemt alleen de breedte in van de letters. We voegen dus toe aan nav ul:
display:flex;
Je zult zien dat de menu-items naast elkaar gaan staan. Als laatste willen we ze graag in het midden. Dat is mogelijk met justify-content:center;.
opmerking: In deel 3 zullen we uitgebreid ingaan op de flexbox waarvan display: flex een onderdeel is.
justify-content:center;
Je kunt in op deze pagina zien wat de mogelijkheden van justify-content zijn. Bepaal zelf hoe je menubalk eruit komt te zien.
Tenslotte stellen we nog een margin in tussen de list-items:
margin: 0 1rem;
In voorbeeld 3 kun je zien wat het resultaat tot nu toe is. Merk op dat we ook de titel hebben aangepast. Voor een hoger cijfer van je website kopieer je niet maar probeer je andere instellingen toe te passen.
5. Font awesome
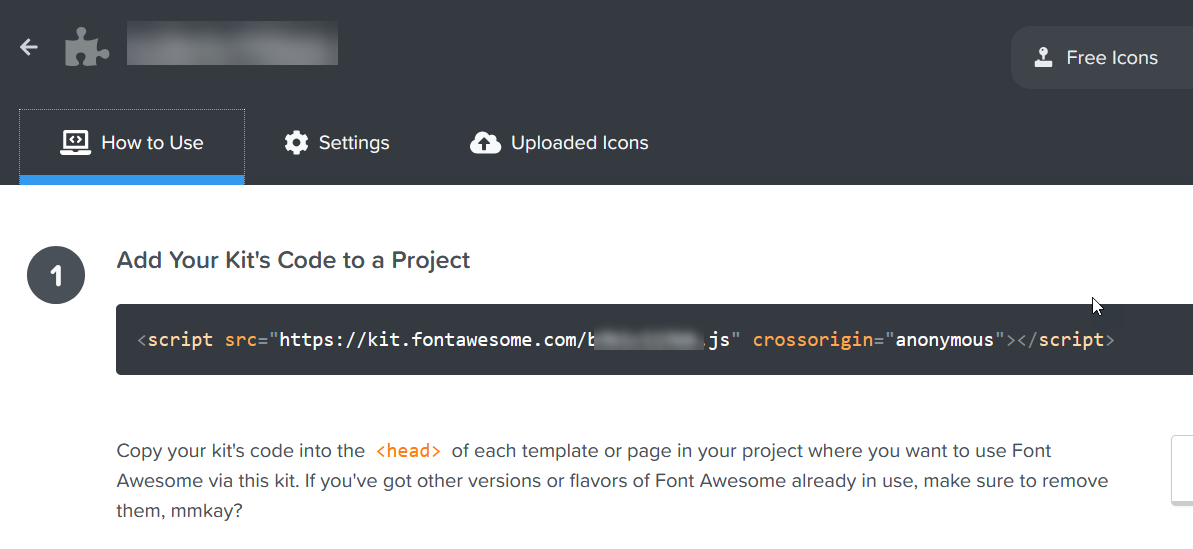
In onze menubalk gaan we ook icoontjes toepassen. Dat gaat het beste via de website https://fontawesome.com . Maak op deze pagina een account aan met je edictum account.

Hierna dien je naar de edictum gmail te gaan. Hierin bevestig je jouw emailadres en via deze link moet je nog wat informatie invullen. Geef onzininformatie maar zorg er wel voor dat je het wachtwoord onthoudt! Uiteindelijk zie je een link zoals onderstaand:

Deze link kopieer je in de head. Vervolgens kun je met behulp van Font Awesome eenvoudig icoontjes toepassen.
<i class="fa-solid fa-house" aria-hidden="true">
Je ziet dat een <i> wordt gebruikt om de icoontje te koppelen aan de css. Vroeger was dat de code voor schuine letters maar tegenwoordig wordt hiervoor <em> gebruikt dus de <i> kan voor dit soort dingen worden gebruikt. Dan zie je ook nog de optie fa-solid. De klasse fa-solid geeft aan dat het icoontje het standaard uiterlijk krijg. Er zijn meer opties zoals fa-regular of fa-light. Je kunt zelf zien welke uitwerking dit heeft.
Als laatte nog de optie aria-hidden="true". Dit heeft betrekking op het zogenaamde aria-label en is bedoeld voor bijvoorbeeld een zoekmachine of voor software voor blinden. Als het van een element niet duidelijk is wat de inhoud is dan kun je een zogenaamd aria-label toevoegen. In dit geval doe je dit juist niet.
In voorbeeld 4 zie je wat tot nu toe het resultaat is.
6. Nog meer css
Wij hebben voor de <a> de volgende instellingen toegevoegd.
nav a {
color: #0966C2;
text-decoration: none;
padding: 1rem 1rem 0rem 1rem;
text-align: center;
}
Kies je eigen kleuren en maak de website zoveel mogelijk afwijkend van deze lessen zonder dat je de structuur geweld aandoet.
De padding is de verkorte schrijfwijze van padding-top, padding-right, padding-bottom en padding-left. Dit kun je onthouden met het woord trouble waarbij de klinkers staan voor top-right-bottom-left.
Voor de hover voegen we ook css toe. We nemen meteen de <i> mee met een andere kleur.
nav a:hover {
color: white;
background-color: #0966C2;
}
nav a:hover i {
color: #F3BA64;
}
Het resultaat is te zien in voorbeeld 5.
7. De menubalk afmaken
Er rest ons nog één ding te doen. We willen graag de icoontjes boven de woorden tonen i.p.v. er vlak voor. De manier om dit te doen is als volgt. Geef eerst alle menu-items een <span>. Dit is een inline element wat nog niets doet.
<nav>
<ul>
<li><a href="#"><i class="fa-solid fa-house" aria-hidden="true"></i><span>home</span></a></li>
<li><a href="#"><i class="fa-solid fa-person" aria-hidden="true"></i><span>wie ben ik</span></a></li>
<li><a href="#"><i class="fa-solid fa-headphones" aria-hidden="true"></i><span>hobby's</span></a></li>
<li><a href="#"><i class="fa-solid fa-images" aria-hidden="true"></i><span>foto's</span></a></li>
<li><a href="#"><i class="fa-solid fa-id-card" aria-hidden="true"></i><span>cv</span></a></li>
</ul>
</nav>
Voeg nu de volgende css toe.
nav span::before {
content: "\a";
white-space: pre;
}
Dit is een trucje met css. De betekenis van white-space is dat de lay-out hetzelfde is als in de html-code. Een voorbeeld vind je hier. Omdat er ook staat dan aan de content \a wordt toegevoegd, wat de volgende regel, betekent, gaan de menu-items onder de icoontjes zweven. Het resultaat vind je in voorbeeld 6.
Er is echter nog een probleem. In het voorbeeld hebben we ook de volgende instelling toegepast:
nav a {
border:1px red solid;
}
We hebben dus aan het <a> element een border toegevoegd om te laten zien hoe het element zich gedraagd. Je ziet dat het niet goed gaat. Ook als je er overheen hovert zie je niet een mooi blokje. We moeten nog iets extra's toevoegen. Het <a> element is een zogenaamd inline element. Dat houdt in dat het niet de volle breedte inneemt. Een block-element doet dit wel binnen de ruimte waarin het is geplaatst, in dit geval binnen de <li>. Als we van het <a> element een block-element maken dat gaat het wel goed.
nav a {
/*andere css code*/
display: block;
}
Je kunt in voorbeeld 7 zien dat het nu wel goed gaat. Hierin staan de borders nog aan. In je eigen website kun je deze het beste weer uitzetten. In voorbeeld 8 hebben wij dit ook gedaan.
De menubalk is nu af maar je kunt er nog veel mee. In voorbeeld 9 hebben we een border en een achtergrondkleur toegevoegd en zo zijn er nog meer dingen te verzinnen. Realiseer je dat de menubalk nog niet geschikt is voor een klein scherm zoals een mobiele telefoon.
8. Een responsieve menubalk maken
Onze tot nu toe gemaakte webpagina kan een breedte aan van 680 pixels. Dat houdt in dat op een smartphone met bijvoorbeeld een breedte van 375 (Iphone 11) maar de helft van het menu te zien is. Dat is natuurlijk niet de bedoeling. Om een zogenaamd responsieve menubalk te maken beginnen we met het maken van een Font Awesome icoon en we kiezen hiervoor een fa-bar (een hamburger). We plaatsen dit voor het nav-element met een <a> element eromheen omdat het klikbaar moet zijn. We laten het verwijzen naar de link #navbar en geven het de class "hamburger".
Merk op dat het hamburger-menu buiten de navbar. Dit icoontje gaan we namelijk gebruiken om de navbar tevoorschijn te halen.
We hebben ook iets nodig om de navbar te kunnen sluiten. Deze plaatsen we juist binnen de navbar dus uiteindelijk krijgen we de volgende code:
<a class="hamburger" href="#navbar">
<i class='fa fa-bars'/>
</a>
<nav id="navbar">
<a class="close" href="#">
<i class='fa-solid fa-xmark'/>
</a>
<ul>
<li><a href="#"><i class="fa-solid fa-house" aria-hidden="true"></i><span>home</span></a></li>
<li><a href="#"><i class="fa-solid fa-person" aria-hidden="true"></i><span>wie ben ik</span></a></li>
<li><a href="#"><i class="fa-solid fa-headphones" aria-hidden="true"></i><span>hobby's</span></a></li>
<li><a href="#"><i class="fa-solid fa-images" aria-hidden="true"></i><span>foto's</span></a></li>
<li><a href="#"><i class="fa-solid fa-id-card" aria-hidden="true"></i><span>cv</span></a></li>
</ul>
</nav>
Om het geheel iets beter te kunnen managen, plaatsen we het in een header.
<header>
<a class="hamburger" href="#navbar">
<i class='fa fa-bars'/>
</a>
<nav id="navbar">
<a class="close" href="#">
<i class='fa-solid fa-xmark'/>
</a>
<ul>
<li><a href="#"><i class="fa-solid fa-house" aria-hidden="true"></i><span>home</span></a></li>
<li><a href="#"><i class="fa-solid fa-person" aria-hidden="true"></i><span>wie ben ik</span></a></li>
<li><a href="#"><i class="fa-solid fa-headphones" aria-hidden="true"></i><span>hobby's</span></a></li>
<li><a href="#"><i class="fa-solid fa-images" aria-hidden="true"></i><span>foto's</span></a></li>
<li><a href="#"><i class="fa-solid fa-id-card" aria-hidden="true"></i><span>cv</span></a></li>
</ul>
</nav>
</header>
En als laatste passen we de CSS nog een beetje aan op enkele punten waarbij we het <nav> element een display; flex eigenschap geven met daarnaast een jusitifu-content;space-between.
nav {
/*..vorige code */
display: flex;
justify-content:space-between;
}
.hamburger, .close {
font-size: 2rem;
}
Het geheel is te zien in voorbeeld 10.
9. Een responsieve menubalk maken - deel 2
We gaan verder met onze responsieve menubalk. De volgende stap is dat we de positie van de menubalk absoluut maken. Eerst plaatsen we in de nav een position: absolute. Dit maakt dat de navbar zich gaat gedragen als een laag bovenop de website. Het is op dat moment niet meer onderdeel van de website zelf maar zweeft erboven. Met top en left: 0 zetten we de navbar linksbovenin de website. Tenslotte maken we de breedte 100% en de hoogte maken we gelijk aan 100vh. Dat houdt in dat dit 100% van de hoogte van het scherm is. De volledige CSS van het navelement is nu als volgt:
nav {
border-top: 3px solid #F3BA64;
border-bottom: 3px solid #F3BA64;
background-color:beige;
display: flex;
justify-content:space-between;
position: absolute;
z-index: 1000;
top: 0;
left: 0;
width: 100%;
height: 100vh;
padding: 1rem;
overflow: hidden;
}
We zien ook nog een z-index van 1000. Dat betekent dat de navbar zeker weten de bovenste laag is. Alle andere onderdelen hebben een lagere z-index.
Als we nu gaan kijken naar voorbeeld 11 dan kunnen we zien dat de navbar de webpagina volledig overschrijft. Precies wat we willen.
Tenslotte geven we nog een uitleg van overflow:hidden. Dit houdt in dat alle content die onder de navbar zit wordt verborgen. In principe is dit niet echt nodig omdat er al een background-color is ingesteld. We doen dit echter als een extra zekerheid.
10. De menubalk animeren
De volgende stap van de menubalk is om de menubalk tevoorschijn te halen en te sluiten met behulp van de eerder gemaakte knopjes. Als we klikken op het menu icoontje bovenin moet de menubalk openen en klikken we op het kruisje dan moet deze weer sluiten. Hiervoor gebruiken we de pseudoclass :target. Een pseudo-klasse wordt gebruikt om een speciale toestand van een element in te stellen afhankelijk van het gedrag van de gebruiker. Bij :target moet de gebruiker klikken op het de link en veranderd het doel (:target) in de ingestelde stijl.
We zullen dat eerst voordoen met een voorbeeld. Maak een nieuwe, tijdelijke, xhtml-pagina aan (temp.xhtml) en geef dit de volgende html-code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Pseudoclass voorbeeld</title>
<style>
p:target {
border: 2px solid gray;
background-color: red;
}
</style>
</head>
<body>
<h2>:target selector voorbeeld</h2>
<p>
<a href="#paragraph1">Ga naar paragraaf 1</a>
</p>
<p>
<a href="#paragraph2">Ga naar paragraaf 2</a>
</p>
<p id="paragraph1">
<strong>Paragraaf 1</strong>
</p>
<p id="paragraph2">
<strong>Paragraaf 2</strong>
</p>
</body>
</html>
De twee linkjes wijzen naar de twee paragrafen. Op deze wijze wordt een link gemaakt die verwijst naar een plek op dezelfde pagina.
Nu terug naar onze menubalk. We hebben hiervoor twee linkjes nodig. Eén die wijst naar de hele pagina en een die wijst naar de menubalk. We voegen als eerste animatie toe aan de menubalk dus als er op een link voor menubalk wordt geklikt wordt de animatie eerst afgespeeld.
nav {
.....vorige code
/*animate*/
transform: translateY(-100%);
transition: transform 0.8s ease;
}
En als deze weer sluit dan plaatsen dan verdwijnt de menubalk weer.
nav:target {
transform: translateY(0);
}
Het werkende voorbeeld is te zien in voorbeeld 12.
11. De menubalk geschikt maken voor een mobiel scherm
We zijn bijna klaar met het ontwerp voor een mobiel scherm. Wat we nog moeten realiseren is dat de linkjes bovenin worden getoond. Daarvoor zetten we voor het mobiele scherm de code justify-content:flex-end uit in de nav ul. We bewaren deze even binnen commentaar. Daarnaast kunnen we de linkjes onder elkaar tonen met de code flex-flow:column wrap. Als laatste zorgen we dat de breedte over het hele scherm loopt. De uiteindelijke css-code is dus als volgt:
nav ul {
list-style-type: none;
font-size: 1.25rem;
display:flex;
/*justify-content:flex-end;*/
flex-flow:column wrap;
width: 100%;
}
We hebben nog een probleem met het kruisje die over de gehele hoogte een achtergrondkleur toont. Dit kunnen we uitzetten met behulp van de volgende code:
.close:hover {
background-color: transparent;
}
Het resultaat is te zien in voorbeeld 13.
12. Een mediaquery toepassen
Met een mediaquery kunnen er per breedte van een scherm, verschillende stijlen worden toegepast. De truc is om alle stijlen te doorlopen die moeten worden veranderd als het scherm breder is dan 750 pixels. Als eerste maak je de mediaquery.
@media (min-width: 750px){
header {
margin: 0rem auto;
}
nav {
transform: translateY(0);
position: static;
}
nav ul {
flex-flow: row wrap;
justify-content: center;
}
.hamburger, .close {
display:none;
}
}
Je kunt zelf kiezen welke stijlen je aanpast. In ieder geval moet de animatie op 0 worden gezet met transform: translateY(0). Met behulp van flex-flow: row wrap worden de elementen weer naast elkaar geplaatst en met justify-content: center in het midden geplaatst. Uiteindelijk willen we ook de hamburger en de close button niet meer zien en dan doen we met display: none.
Het uiteindelijk resultaat is te zien in voorbeeld 14.