1. SVG
SVG staat voor Scalable Vector Graphics en maakt code waarmee grafische afbeeldingen kunnen worden gemaakt die "vector-based" zijn. Het is eveneens gebaseerd op een op SGML gebaseerde opmaaktaal (leerstof!). Vector gebaseerd betekent dat de afbeelding wiskundig (met svg-code) wordt beschreven. Dat is een heel andere techniek dan afbeeldingen die op pixels zijn gebaseerd.
Een HTML5 logo met SVG gemaakt.
2. Basisfiguren in SVG
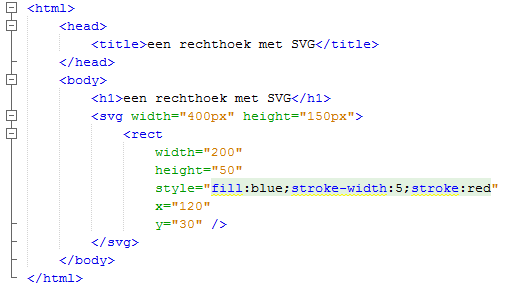
De meeste moderne browsers kunnen tegenwoordig met SVG werken. Een eenvoudig webpagina wat SVG laat zien is de volgende:

De code spreekt redelijk voor zichzelf en gaan we niet al te nadrukkelijk uitleggen. De x en de y geven de positie op het scherm aan.
3. 3D met SVG
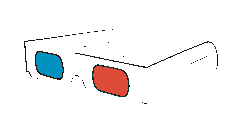
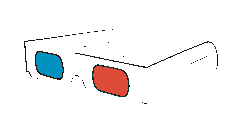
Hieronder zie je een kubus gemaakt in SVG. Vanwege de monoculaire aanwijzigen is diepte waar te nemen.

De code hiervan is niet zo ingewikkeld.

4. Het canvas van html5
Een bijzonder element binnen HTML5 is het canvas. Het HTML5 canvas heeft de mogelijkheid om met behulp van Javascript iedere afzonderlijke pixet te manipuleren. Applicaties zoals Flash of SVG kunnen dit ook maar doen dat in de zogenaamde retained mode. Wat je hieraan moet onthouden is dat er minder kan. Canvas draait in de immediate mode waarbij meer kan. Onthou dus dat Canvas meer kan dan Flash en ook geen aparte applicatie nodig heeft om te kunnen draaien. Een moderene browser is voldoende
Hieronder zie je een Fiddle van een klok (bron tutorial W3-schools) waarin we die mogelijkheden een beetje laten zien. Als je klikt op de tab Javascript dan kun je ook zien dat het canvas draait op Javascript.
5. Je eerste canvas
We zullen als eerste een "Hello World" canvas maken waarbij de principes wat meer duidelijk zullen worden. Het eerste wat we gaan instellen is dat we zullen werken met een extern Javascript. Maak in je website een apare folder js en daarin maak je een nieuwe Javascriptfile. Geef de file de naam canvas met kleine letters.

Verwijder evt. commentaar zodat je start met een lege file.
Link vervolgens de javascriptfile aan je webpagina.

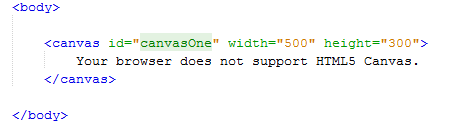
Zet nu eerst het canvaselement in je webpagina. Het is heel belangrijk dat je hier een id aankoppelt.

Vervolgens zullen we in het volgend lesonderdeel het javascript neerzetten.
6. Javascript bij je eerste canvas
De volgende, moeilijkste, stap is het bouwen van het Javascript. Dit doe je in de file canvas.js.
In Javascript wordt er gewerkt met listeners. De hieronder onder staande addEventListener is zo'n listener. Hij "luistert" naar of de html-pagina is ingeladen en wordt daarna gestart. Vervolgens zie je tussen de haken drie argumenten staan events. Je ziet dat het tweede argument het eventWindowLoaded is. Dit zorgt ervoor dat de applicatie wordt gestart.

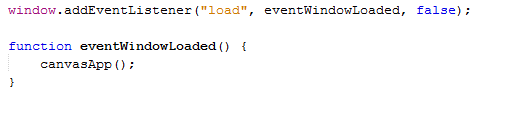
Het eventWindowLoaded gaat vervolgens de zogenaamde main applicatie aanroepen. Deze hebben we canvasApp genoemd.

Vervolgens gaan we deze functie maken en plaatsen we die onder het evenWindowLoaded.

7. Functie in een functie
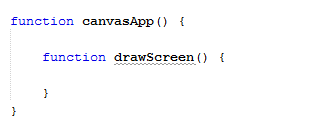
Om zoveel mogelijk te voorkomen dat het Javascript conflictueert met andere Javascripts maken we gebruik van een principe wat encapsulating wordt genoemd. Er wordt hierbij gebruik gemaakt van het mechanisme dat alles wat binnen een functie staat, niet eruit kan. Dus een variabele die in de ene functie is aangemaakt kan niet in een andere functie wordt gebruikt. We kunnen ook in plaats van een variabele een functie binnen een functie maken. Als volgt.

Nu kan de functie drawScreen() alleen maar gebruikt worden binnen de functie canvasApp.
8. Het script werkend maken
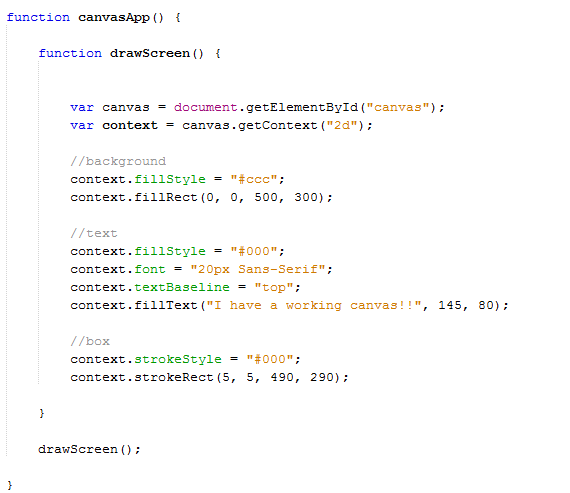
We zijn nu toe aan het werkend maken van het script. Eerst maken we binnen de functie drawScreen() twee variabelen.

Als eerste een variabele canvas waarin het hele element canvas, wat staat in de html, wordt ingeladen. Vervolgens wordt deze variabele gebruikt om een variabele context aan te maken. In de context wordt aangegeven in welke mode we gaan werken. In dit geval is dat 2dimensionaal(2d).
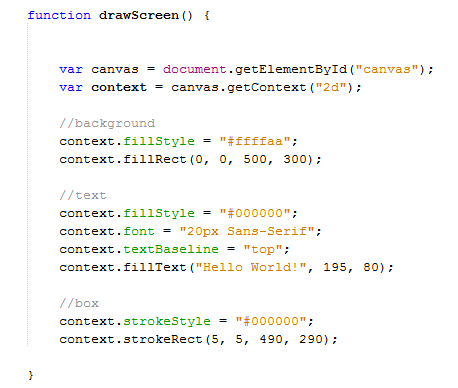
We kunnen nu het element gaan manipuleren met de volgende serie coderegels.

Als laatste moeten we deze functie nu aanroepen. Als je in de vorige opdracht had geantwoord dat deze functie wordt aangeroepen dan is dat fout. De functie wordt pas aangeroepen met de code drawScreen().