1. Wat is een interactieve applicatie?
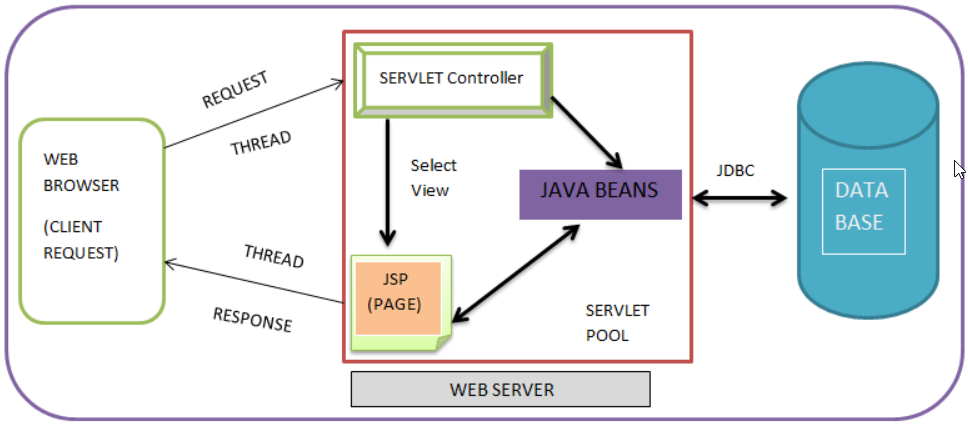
Een interactieve applicatie is een computerprogramma of webapplicatie wat reageert op een gebruiker. Webapplicaties die alleen maar uit HTML en CSS bestaan doen dat niet. Wij gaan een applicatie maken die dat wel kan. Schematisch ziet dat er als volgt uit:

Je ziet een aantal Engelse termen. We zullen dit stuk voor stuk uitleggen.
- Web browser (client request): Een gebruiker doet in het groene vak een verzoek aan de server. Dit kan bijvoorbeeld een inlogformulier zijn of een bepaalde samengestelde URL zoals https://moodle.edictum.nl/mod/quiz/view.php?id=51 waarbij het stukje ?id=51 verwijst naar de variabele id. Request is de Engelse term voor verzoek. Je ziet ook de term Thread. Een thread (of draadje) is een verzoek van één client (of gebruiker). Een webserver kan vele duizenden threads tegelijk aan.
- Het verzoek komt terecht in het rode vak. In de applicatie die wij maken komt dit terecht in de Servlet. De Servlet is een java klasse die functioneert als controller. Afhankelijk van het algoritme stuurt de Servlet het verwerkte verzoek terug naar de JSP-pagina. Het kan ook zijn dat de Servlet het verzoek doorstuurt naar een onderafdeling. Dit noemen we een Java Bean.
- De Java Bean, op haar beurt, kan ook een verzoek doen aan de Database om bepaalde informatie uit de database te halen.
- Uiteindelijk wordt alles weer teruggestuurd naar de JSP en de Response (ook weer een thread) wordt uiteindelijk omgezet in een HTML-pagina.
2. Een applicatie maken
Maak een nieuw project zoals je hebt geleerd in de cursus xhtml.
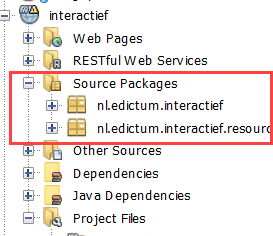
In het project uit de cursus HTML heb je je alleen bezig gehouden met het statische gedeelte: HTML, CSS en misschien Javascript. Deze bestanden had je aangemaakt onder het mapje Web Pages. We gaan nu ook werken in het mapje Source Packages waarin we de java bestanden plaatsen.

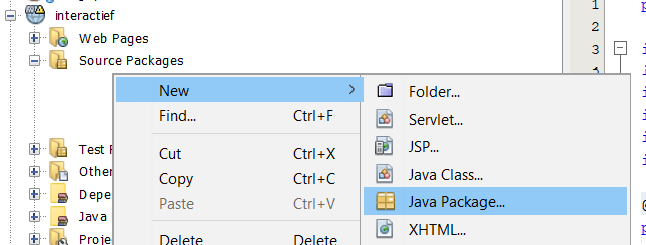
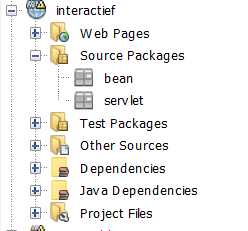
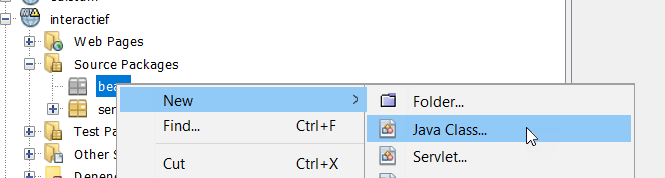
Hierboven hebben we een applicatie genaamd interactief (zonder verdere voornaam) aangemaakt. In de Source Packages zijn automatisch twee extra packages aangemaakt. Deze gaan we verwijderen en vervangen door twee nieuwe packages genaamd bean en servlet. Klik hiervoor met de rechtermuisknop op Source Packages en daarna op Java Package..

Maak vervolgens onderstaande packages.

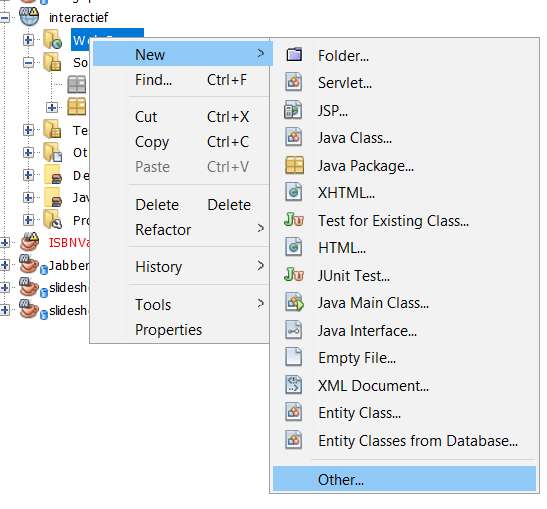
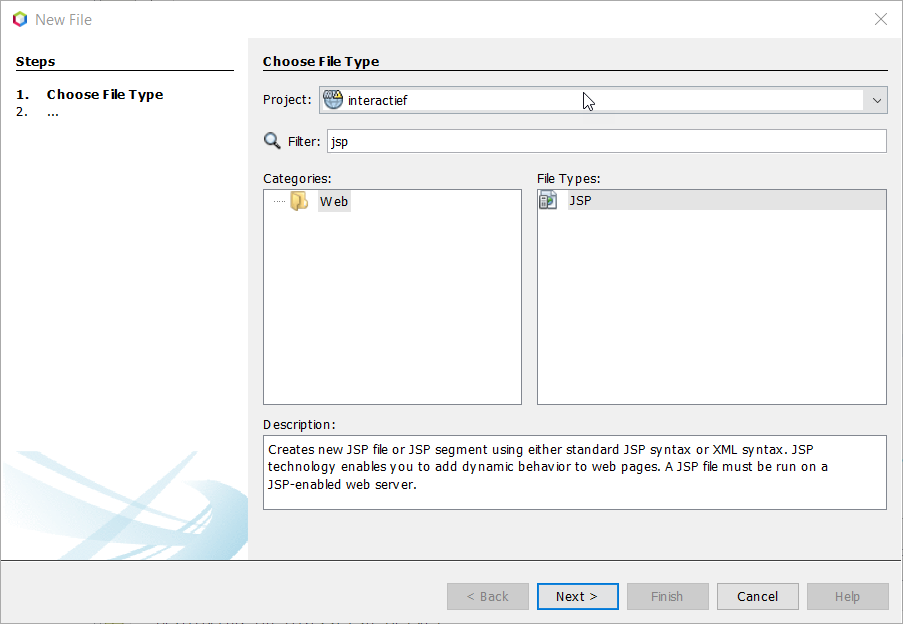
In de Web Pages gaan we nu vast een jsp file maken genaamd index.jsp. Klik met de rechtermuisknop op dit mapje en daarna op New -> Other.

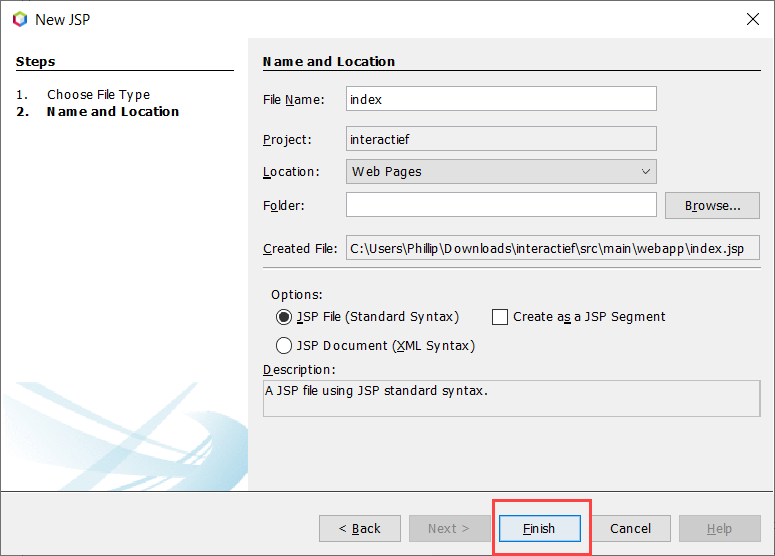
Kies in het volgende scherm de jsp file en noem deze index.jsp. Klik daarna op Finish. Verwijder meteen de index.html zodat de applicatie start met de index.jsp


3. Een servlet maken
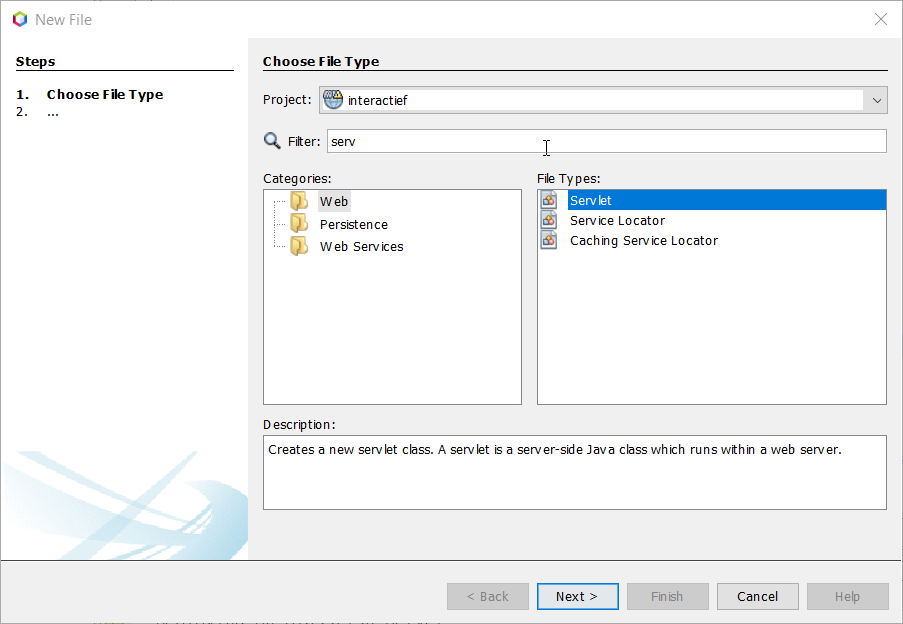
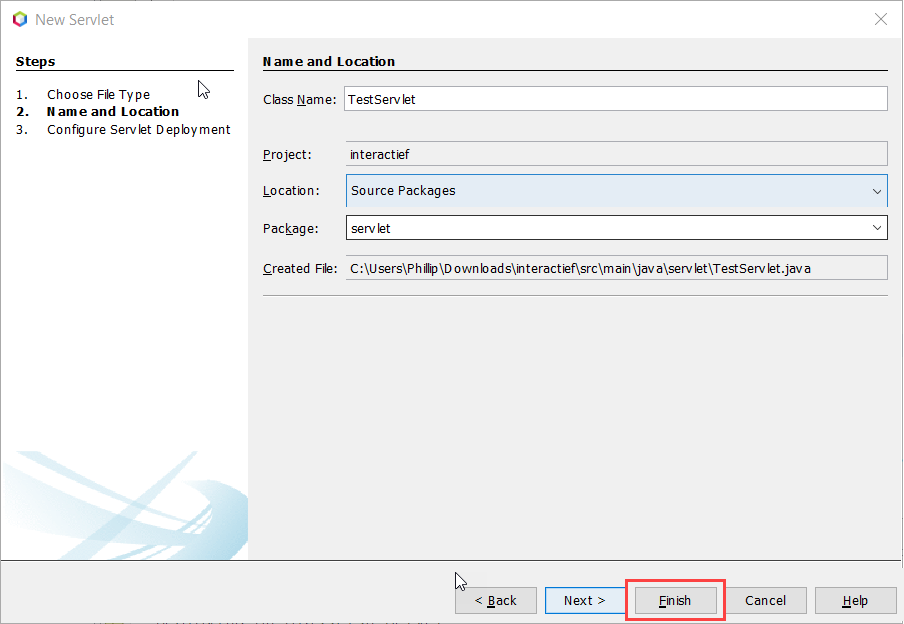
Om de jsp-file werkend te krijgen, maken we eerst een TestServlet. Klik met de rechtermuisknop op de package servlet. Daarna op New -> Other en daarna type je "servlet".

Noem de servlet TestServlet en klik op Finish. Let op de hoofdletters! Een Java klasse begint altijd met een hoofdletter. Ieder volgend zelfstandig naamwoord ook. We nemen express het woordje Servlet in de benaming op zodat we weten dat het om een Servlet gaat.

4. De servlet verkennen
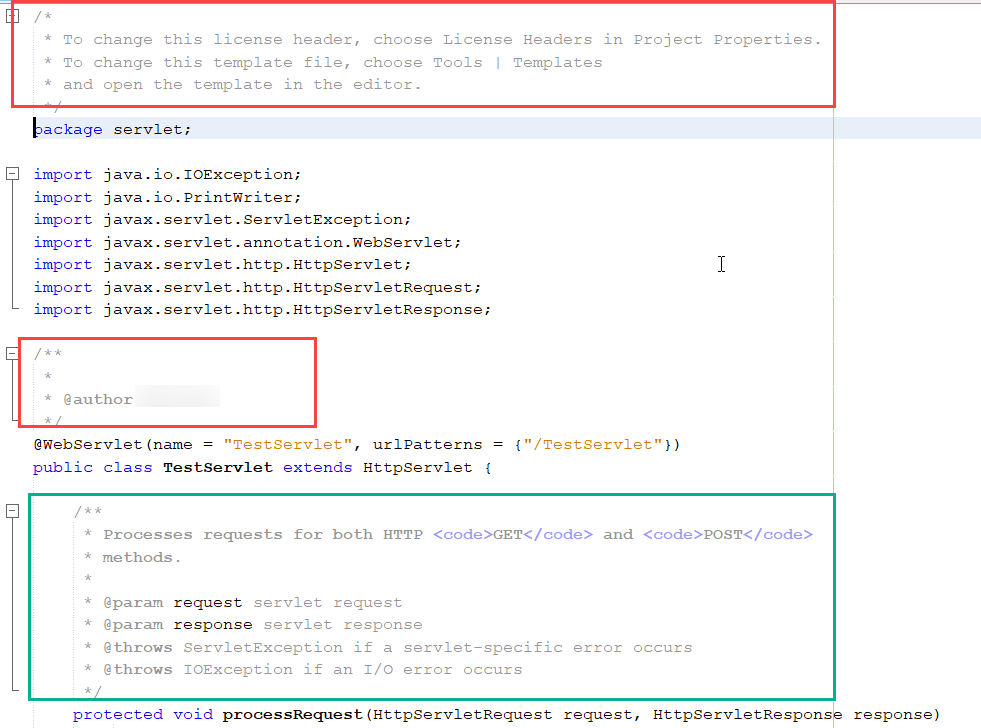
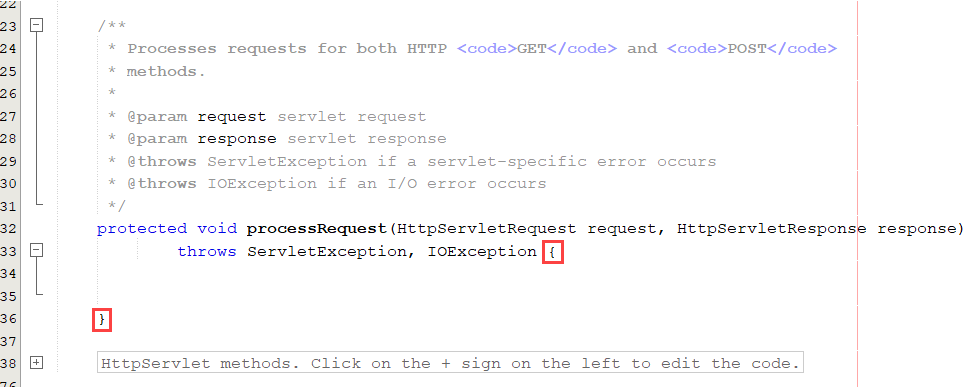
We zullen eerst uitleggen hoe de structuur van de servlet is opgebouwd. We beginnen bovenaan. Om meer overzicht te krijgen halen we wat commentaar weg. Het groen omlijnde vak laten we staan.
Gebruik Ctrl-E in Netbeans om regels te verwijderen.

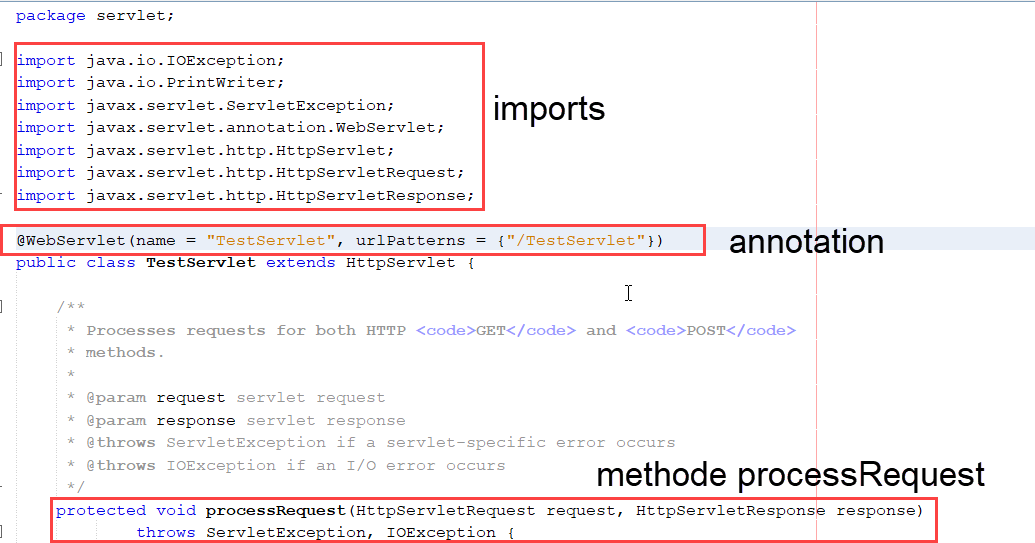
De Servlet ziet er nu als volgt uit:

- imports zijn javabestanden die uit een bibliotheek komen. De bibliotheken worden ingesteld in de pom.xml file.
- een annotation is soort extra taal die wordt toegevoegd aan een Java klasse en waarin instellingen kunnen worden ingesteld. Het kan zowel aan de klasse als aan een methode worden toegevoegd.
- Binnen de methode processRequest zullen we onze eigen code toevoegen.
Hoe wordt nu de methode processRequest() aangeroepen? Dat gebeurt via een request zoals is uitgelegd in les 1. Hoe komt zo'n request nu binnen? Dat is via een POST of een GET verzoek. Het verschil tussen een POST en een GET verzoek kunnen we bijvoorbeeld binnen een formulier aangeven:
<form action=contact" method="POST">
Je gaat vanzelf herkennen wanneer het gaat om een POST of GET methode. Op deze pagina van W3Schools vind je er meer informatie over. Onthoud dat we binnen deze lesstof de GET methode gebruiken. Hieronder nog een voorbeeld van een GET-request. Een van de kenmerken van GET is dat de variabelen zichtbaar zijn. Hieronder is dat de variabele id.
https://moodle.edictum.nl/course/view.php?id=4
5. De servlet werkend maken
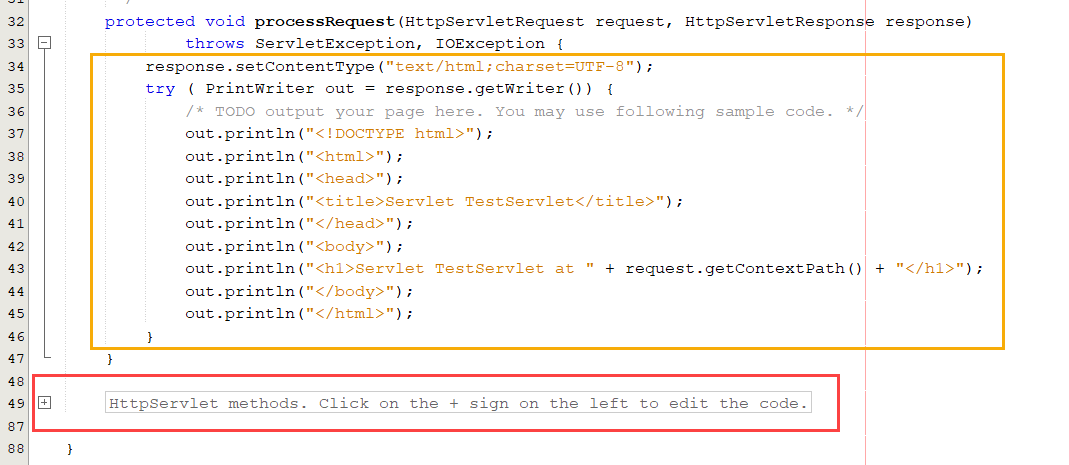
Het onderste gedeelte van de servlet heeft de volgende structuur:

Het plusje van het rood-omlijnde gedeelte kunnen we openklappen. Hierin vinden we twee methoden:
protected void doGet(HttpServletRequest request, HttpServletResponse response)
protected void doPost(HttpServletRequest request, HttpServletResponse response)
Hier komt in eerste instantie het GET of POST verzoek binnen. Vervolgens wordt daar de methode processRequest(request, response); met het request en de response, aangeroepen. Dus doGet óf doPost zet processRequest in werking.
We kunnen dit ook laten zien door vlak boven de naam van de klasse de instelling urlPatterns = {"/contact"} aan te passen (zoek naar @WebServlet als je niet weet waar het staat).
@WebServlet(name = "TestServlet", urlPatterns = {"/contact"})
6. De servlet interactief maken
In deze les laten we zien de de servlet interactief is. Verwijder eerst het oranje-omlijnde gedeelte uit de vorige les. We houden nu alleen de kale methode processRequest over. Let erop dat je het doGet en het doPost gedeelte hebt dichtgeklapt bij de regel // <editor-fold defaultstate="collapsed" desc="HttpServlet methods. De servlet ziet er nu als volgt uit:

Een veelgemaakte fout is dat je in de methode processRequest twee accolades overhoudt. Let hierop!
In de cursus Greenfoot heb je geleerd wat een Java variabele is. Deze gaan we nu ook aanmaken in de servlet. We maken de String test en de String url.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String test = "Hello from Netbeans Servlets";
String url = "/index.jsp";
De volgende variabele die we maken is een zogenaamd jsp-attribuut. Deze maken we aan zodat die in de index.jsp kan worden getoond. Het attribuut krijgt de waarde van de String test en wordt eveneens "test" genoemd.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String test = "Hello from Netbeans Servlets";
String url = "/index.jsp";
request.setAttribute("test", test);
Merk op dat het attribuut wordt aangemaakt met de methode public void setAttribute(String name, Object object); Hoe weten we dit? Klik er eens op met de Ctrl-knop ingedrukt. In onderstaande opdracht krijg je daar een vraag over.
We gaan nu verder. Als het request is binnen gekomen moeten we de servlet nog vertellen waar de response naar toe moet. Dit doen we met een RequestDispatcher. Hierin vertellen we de server dat hij terug moet naar index.jsp.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String test = "Hello from Netbeans Servlets";
String url = "/index.jsp";
request.setAttribute("test", test);
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
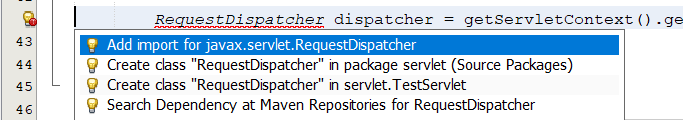
Bij de RequestDispatcher krijg je nu eerst een foutmelding dat hij deze niet kent. Klik op Add import.. om deze te importeren.

7. Variabelen in de jsp file
In de index.jsp kunnen we nu de variabele test tonen.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>${test}</h2>
</body>
</html>
8. De jsp variabele zelf instellen in de url
We zullen nu de servlet een get-variabele laten opvangen met behulp van de volgende url:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>${test}</h2>
<a href="contact?test=De variabele test is nu gewijzigd">Laat de werking van een servlet zien</a>
</body>
</html>
Je ziet dat er na contact een vraagteken is geschreven, hierna de naam van de variabele en daarna de inhoud van de variabele.
In de servlet vangen we deze variabele op. De methode processRequest is nu als volgt gewijzigd:
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String test = request.getParameter("test");
String url = "/index.jsp";
request.setAttribute("test", test);
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
Je ziet dat we de variabele test opvangen met behulp van de methode getParameter dit in de HttpServletRequest variabele ingebakken zit (request.getParameter("test")).
9. Twee variabelen gebruiken
Het is ook mogelijk om meerdere GET-variabelen te versturen. Dat kan als volgt. De index.jsp wijzigen we met de volgende code:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>${test}</h2>
<h2>${test2}</h2>
<a href="contact?test=Dit is variabele 1&test2=dit is variabele 2">Laat de werking van een servlet zien</a>
</body>
</html>
In de servlet vangen we deze variabelen op in de methode processRequest. We laten hieronder echter maar één variabele zien. In de opdracht stel je zelf nu variabele twee in. Merk op dat de tweede variabele wordt gemarkeerd met een &-teken. Alle opvolgende variabelen markeer je ook met een &-teken.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String test = request.getParameter("test");
String url = "/index.jsp";
request.setAttribute("test", test);
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
10. Variabelen voor de navigatie gebruiken
We hebben nu geleerd om variabelen op te vangen. Stel nu dat we de index.jsp wijzigen in de volgende code:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<a href="menu?pageid=1">Ga naar pagina 1</a>
</body>
</html>
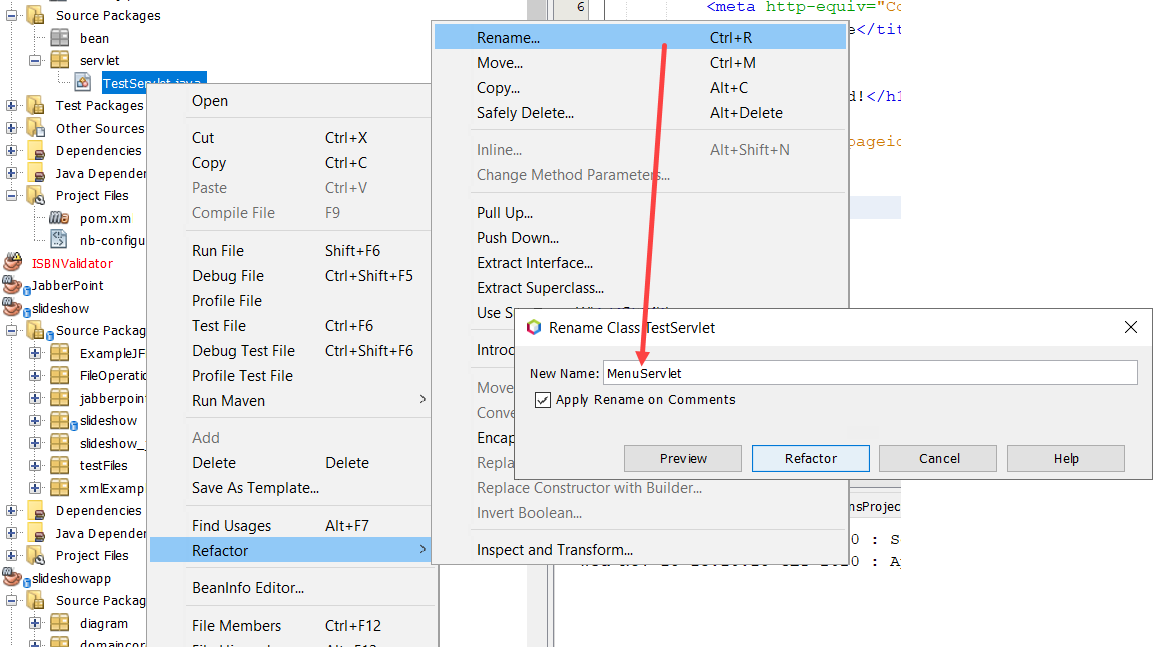
Je ziet nu dat de url is gewijzig in menu/pageid=1. Dit houdt in dat de annotation in de servlet moet worden gewijzigd en het is ook handig als de servletnaam wordt gewijzigd in MenuServlet. Dat zullen we als eerste doen met behulp van de tool Refactor.

We moeten ook de annotation veranderen zodat de servlet gaat reageren op menu i.p.v. test.
@WebServlet(name = "TestServlet", urlPatterns = {"/menu"})
public class MenuServlet extends HttpServlet {
We vangen de variabele pageid op in de servlet.
String pageid = request.getParameter("pageid");
En nu moeten we een algoritme maken wat ervoor zorgt dat de servlet naar de juiste pagina gaat forwarden. In de cursus Greenfoot heb je geleerd wat een if-statement is.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String pageid = request.getParameter("pageid");
String url = "/index.jsp";
if (pageid.equals("1")) {
url = "/pages/page1.jsp";
}
if (pageid.equals("2")) {
url = "/pages/page2.jsp";
}
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
We kunnen de code ook nog wat mooier maken met behulp van een switch.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String pageid = request.getParameter("pageid");
String url = "";
switch (pageid) {
case "1":
url = "/pages/page1.jsp";
break;
case "2":
url = "/pages/page2.jsp";
break;
default:
url = "/index.jsp";
break;
}
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
11. Met een formulier een GET-verzoek versturen
We kunnen zo'n GET verzoek ook wegsturen met behulp van een formulier. Stel dat we een loginformulier maken (bron W3Schools):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.loginform {
border: 3px solid #f1f1f1;
width: 40%;
margin:auto;
}
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
button:hover {
opacity: 0.8;
}
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
}
img.avatar {
width: 10%;
border-radius: 50%;
}
.container {
padding: 16px;
}
span.password {
float: right;
padding-top: 16px;
}
</style>
</head>
<body>
<form action="login" method="get" class="loginform">
<div class="imgcontainer">
<img src="img/avatar.png" alt="Avatar" class="avatar">
</div>
<div class="container">
<label for="username"><b>Username</b></label>
<input type="text" placeholder="inlognaam" name="username" required>
<label for="password"><b>Password</b></label>
<input type="password" placeholder="wachtwoord" name="password" required>
<button type="submit">Login</button>
</div>
</form>
</body>
</html>
In het element <form> kunnen we met <form action="login"> waar het formulier naartoe wordt gestuurd. Als we het formulier insturen en op de verzendknop klikken dan ziet de url er als volgt uit.
http://localhost:8080/interactief/login?username=admin&password=12345
12. Een login maken
Als we eenmaal gebruikersnaam en wachtwoord via de request.getParameter(String name) hebben opgevangen, kunnen we kijken of de ingevulde gegevens voldoen aan de voorwaarden. Dit kan eenvoudig met een if-statement. Binnen dit if-statement wordt een session aangemaakt. Dit is vergelijkbaar met een cookie en is ongeveer een half uur geldig in de Glassfish server.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
HttpSession session = request.getSession();
if (username.equals("admin") && password.equals("12345")) {
session.setAttribute("loggedin", true);
}
}
Merk op dat we op deze manier maar één gebruiker kunnen checken. In deel 2 leer je om met een database (van gebruikers) te werken. Op dit moment is dat nog niet van belang.
Het handigste is om de servlet hierna te forwarden naar de index.jsp.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
HttpSession session = request.getSession();
String url="/index.jsp";
if (username.equals("admin") && password.equals("12345")) {
session.setAttribute("loggedin", true);
}
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
Op elke pagina kunnen we nu checken of admin is ingelogd. Dat gaan binnen de jsp-code als volgt. Bovenin plaatsen we een taglibrary. Met deze library krijg je extra mogelijkheden zoals het checken van een inlog.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
....rest van html-code
Vervolgens kan alle html-code die jij wilt plaatsen binnen een inlog. We beginnen met één regel.
<c:choose>
<c:when test="${loggedin}" >
<p>U bent ingelogd</p>
</c:when>
</c:choose>
Probeer dit eerst uit en probeer daarna met onderstaande code het inlogformulier te verbergen.
<body>
<c:choose>
<c:when test="${loggedin}" >
<p>U bent ingelogd</p>
</c:when>
<c:otherwise>
<form action="login" method="get" class="login">
<div class="imgcontainer">
<img src="img/avatar.png" alt="Avatar" class="avatar">
</div>
<div class="container">
<label for="username"><b>Username</b></label>
<input type="text" placeholder="inlognaam" name="username" required>
<label for="password"><b>Password</b></label>
<input type="password" placeholder="wachtwoord" name="password" required>
<button type="submit">Login</button>
</div>
</form>
</c:otherwise>
</c:choose>
</body>
13. Een bean maken
Het is eigenlijk niet zo goed om de logincode rechtstreeks in de servlet te plaatsen. Dit heeft te maken met verantwoordelijkheden. De rector van een school controleert 's avonds niet of de school wel goed is afgesloten. Dat doet de conciërge. Zo is het ook met een inlogformulier. We gaan de verantwoordelijkheid om te kunnen inloggen verplaatsen naar de klasse User. Op die manier wordt onze code beter onderhoudbaar.
We maken eerst een nieuwe java klasse met in de package bean.

In deze klasse maken we drie variabelen.
package bean;
public class User {
String username;
String password;
boolean loggedin;
}
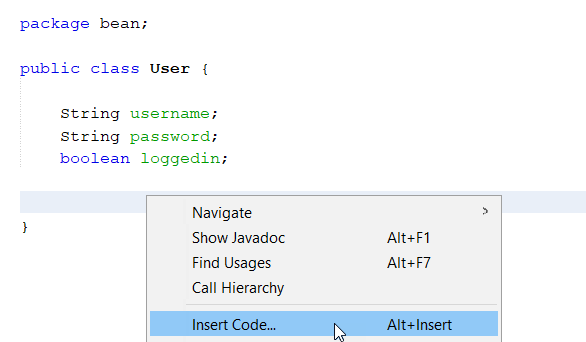
Vanaf hier kun je de klasse volledig automatisch laten maken. Klik hiervoor met de rechtermuisknop in de klass op de plaats waar je de code wilt hebben.

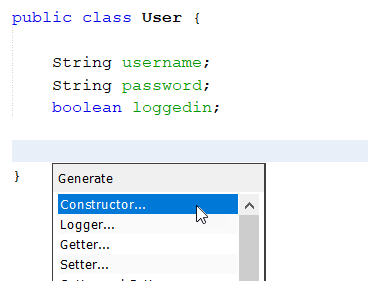
We beginnen met de constructor.

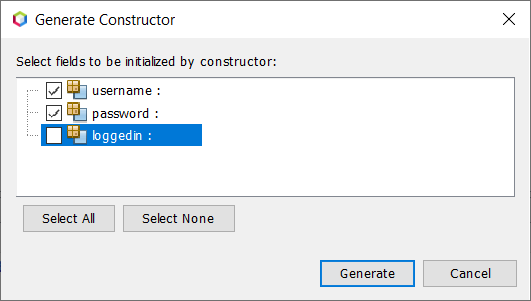
Klik de op twee van de drie llinkjes aan om twee van de drie attributen in te stellen. Voortaan noemen we klassevariabelen attributen. Klik daarna op Generate.

De constructor is nu gemaakt. We voegen de boolean loggedin toe en zetten deze voor de zekerheid op false.
package bean;
public class User {
String username;
String password;
boolean loggedin;
public User(String username, String password) {
this.username = username;
this.password = password;
this.loggedin=false;
}
}
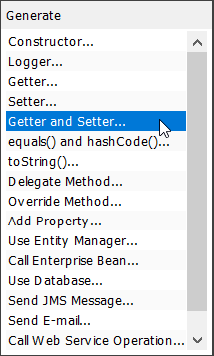
We maken nu drie getters en setters, ook weer automatisch aan door op Insert code te klikken en daarna op Getters and setters.

We maken niet voor elk attribuut een getter en een setter. Je hoeft daar bij andere klassen niet voor te kiezen. De regel is: wat niet hoeft, laat je weg. In ons geval hebben we de setLoggedIn weer verwijderd.
package bean;
public class User {
String username;
String password;
boolean loggedin;
public User(String username, String password) {
this.username = username;
this.password = password;
this.loggedin=false;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public boolean isLoggedin() {
return loggedin;
}
}
We passen nu ook isLoggedIn() als volgt aan:
public boolean isLoggedin() {
if (username.equals("admin") && password.equals("12345")) {
this.loggedin=true;
}
return loggedin;
}
En nu wordt de servlet makkelijker en overzichtelijker. Je ziet dat we de user.isLoggedIn() rechtstreeks kunnen gebruiken. De returnwaarde is immers alleen false of true.
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
HttpSession session = request.getSession();
String url = "/index.jsp";
User user = new User(username, password);
session.setAttribute("loggedin", user.isLoggedin());
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(url);
dispatcher.forward(request, response);
}
14. Eindopdracht deel 1
Je hebt nu een aantal technieken gekregen waarmee je in staat moet zijn om een eindopdracht te maken. Stel dat we een formulier maken met een vraag. We maken hierbij gebruik van het W3Schools CSS framework.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css" />
<title>JSP Page</title>
</head>
<body>
<div class="w3-container">
<h2>Vraag 1</h2>
<h2>Hier komt de vraag.</h2>
<ul class="w3-ul">
<li><span class="w3-badge">1</span> Antwoord 1, dit is nog geen link</li>
<li><span class="w3-badge">2</span> Antwoord 2, dit is nog geen link</li>
<li><span class="w3-badge">3</span> Antwoord 3, dit is nog geen link</li>
</ul>
</div>
</body>
</html>
Je ziet dat we hier gebruik maken van <ul> en <li> zonder dat we een <a> gebruiken om een GET-verzoek te genereren.
De opdracht is nu als volgt. Maak een quiz met twee of drie vragen die telkens worden opgevangen in de QuizServlet. Maak ook een Question.java klasse waarin wordt gecheckt of de antwoorden goed zijn.
Je kunt bijvoorbeeld bij antwoord 1 het volgende GET-verzoek genereren:
<li><span class="w3-badge">1</span><a href="quiz?question=1&answer=1"> Antwoord 1</a></li>
Je ziet dat we met het GET-verzoek zowel het vraagnummer als het antwoord doorgeven. Met behulp van de request methode kunnen we deze twee variabelen opvangen. Maak dus een QuizServlet en vang deze twee variabelen op zoals je ook al eerder in de lessen hebt gedaan. Bedenk zelf hoe dit moet.
We kunnen voor het checken van het goede antwoord een Java bean maken genaamd Question.java. Deze kent één attribuut genaamd answers van het type ArrayList.
private final ArrayList<Integer> answers = new ArrayList<>();
Een ArrayList kun je het beste als volgt voorstellen:
Het heeft dus een aantal vakjes (indexen) die telkens een waarde kunnen hebben. ArrayList<Integer> geeft aan dat de vakjes een waarde van het type Integer (geheel getal) moeten hebben. We hebben dus vakje 0 de waarde 1 gegeven, vakje 1 de waarde 3 en vakje 2 de waarde 2. In Java code gaat dat als volgt:
public Question() {
this.answers.add(1); //question 1
this.answers.add(3); //question 2
this.answers.add(2); //question 3
}
Merk op dat we hier de constructor gebruiken. Dus zodra Question wordt geïnitaliseerd, krijgt de ArrayList een waarde. Merk ook op dat een ArrayList met 0 begint te tellen en dat vakje 0 vraag 1 is.
Hoe kunnen we nu checken of de vraag goed is? Met onderstaande code maar daarin hebben we express het e.e.a. weggelaten zodat je gedwongen wordt na te denken over de code.
public boolean getGoodAnswers(int question, int answer) {
boolean result = false;
if ((question - 1) < this.answers.s...) { //bepaal de grootte van de lijst en kijk of het vraagnummer daarin past
if (this.answers.get(....) == answer) { //wat moet er staan op de plaats van de puntjes
result = ....; //moet er true of false staan?
}
}
return result;
}

