1. Scratch

In deze cursus gaan we aan de slag met Scratch. Je gaat uiteindelijk leren om een game te maken.
De naam scratch komt uit de muziek van de DJ-techniek scratchen. Het verwijst daarbij naar de mogelijkheid om muziek, bewegingen en afbeeldingen samen te mengen in een animatie.
Voordat we gaan beginnen laten geven we vast wat tips hoe deze cursus werkt.
Tooltips
In de leerstof vind je ook de zogenaamde tooltips. Deze hebben een groene kleur. Als je er met de muis overheen gaat komt er een tekst tevoorschijn die uitleg geeft over de term.
Hyperlinks
We werken in deze cursus met hyperlinks. Deze zijn onderstreept en hebben een blauwe kleur.
Deze hyperlinks zullen altijd in een nieuwe pagina openen, tenzij deze verwijzen naar een pagina binnen de eigen site
Google for Education
Scratch projecten kun je downloaden en bewaren. Het bewaren doen we in de cloud in Google for Classroom. Zodra je eerste project klaar is zullen we je leren hoe je lid kunt worden van Google for Classroom.
2. Een account aanmaken
Scratch is te vinden op de link https://scratch.mit.edu/ . Als eerste ga je op deze website een account aanmaken. Dit kun je doen door te klikken op Word Scratcher.

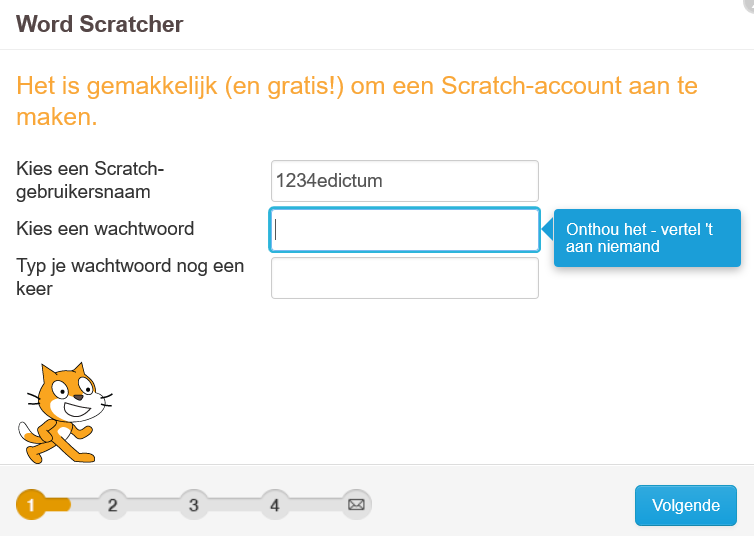
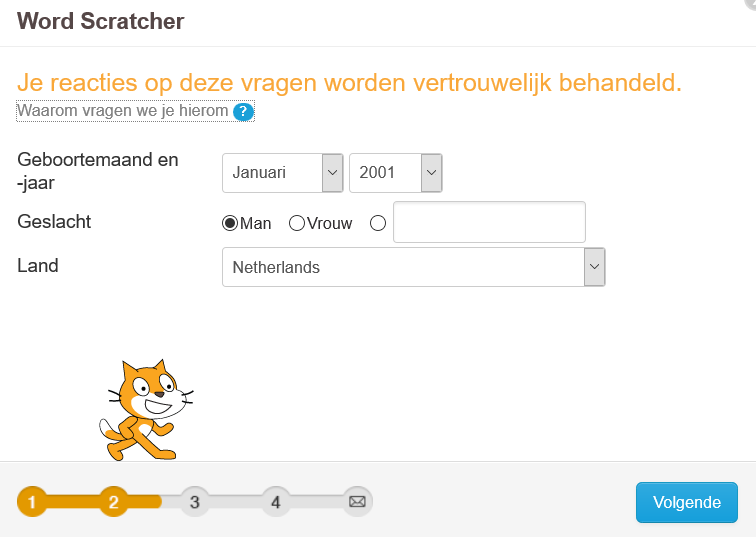
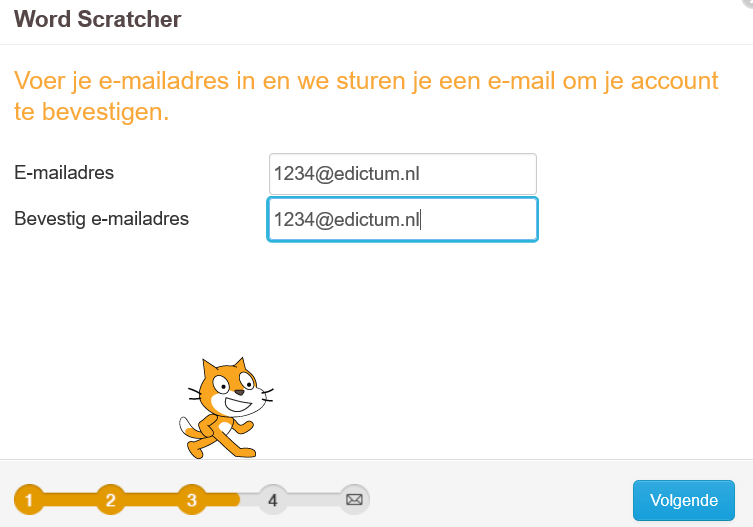
Vervolgens maak je een account aan op de volgende manier: Je inlognaam wordt edictum. Zie onderstaande afbeelding.

Vul de juiste geboortedatum in. Hier hoef je niet over te liegen.

Het emailadres is je Edictum email adres.

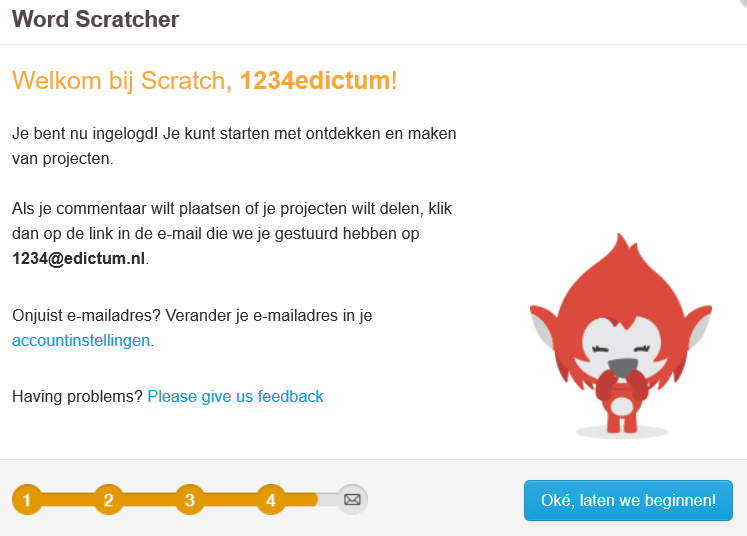
Je hebt nu een account aangemaakt.

3. Starten met de beginnerslessen.
De volgende stap is het doorlopen van alle beginnerslessen. We beginnen in Scratch even opnieuw zodat je je goed kunt oriënteren. Klik naast het Scratch logo op Maak. Je komt daarmee in een nieuw project.

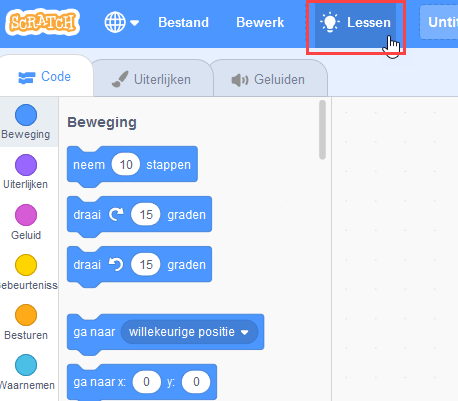
Klik nu op Lessen. Hiermee wordt een een nieuwe pagina geopend. Begin nu met de eerste les Aan de slag.

Het is nu de bedoeling dat je alle lessen gaat maken. Klik telkens op lessen om te starten met een nieuwe les. Dus je maakt de volgende lessen:
- Aan de slag
- Maak animaties die praten
- etc. etc.
Zie verder onderstaande afbeelding.

4. Projecten opslaan en inleveren
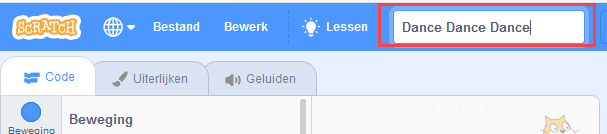
Als je een project aanmaakt wordt dit meteen opgeslagen. Om het overzicht te houden is het belangrijk dat je je project een naam geeft. Geef het project de naam van de les. Dus je eerste project heet Dance, Dance, Dance. Verander dus de naam van je project.

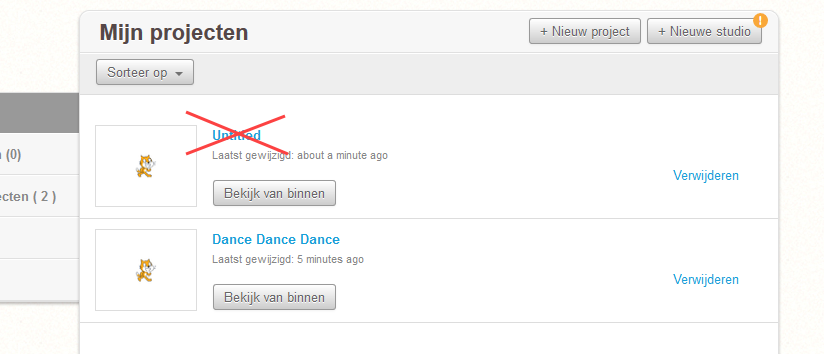
Een project wordt op scratch automatisch opgeslagen. Je kunt een project weer terugvinden als je op het mapje klikt naast het envelopje. Klik hiervoor op het mapje naast je eigen account rechtsbovenin.

In dat mapje vind je alle projecten terug. Let erop dat hier geen projecten in mogen staan met de naam "Untitled".

Als je het project een naam hebt gegeven wordt dit automatisch je bestandsnaam.
5. Starten met een eigen game
Als het goed is heb je alle beginnerslessen in het vorige deel gedaan. Dat zijn er minimaal 10. Je mag niet eerder aan deze les beginnen als je alles hebt gedaan!
Als je alles af hebt mag je starten met het maken van een eigen game. We gaan een Frogger game maken.
Maak een nieuw project aan en geef het project een naam. Je mag zelf een naam verzinnen. Wij noemen de game Hopper.

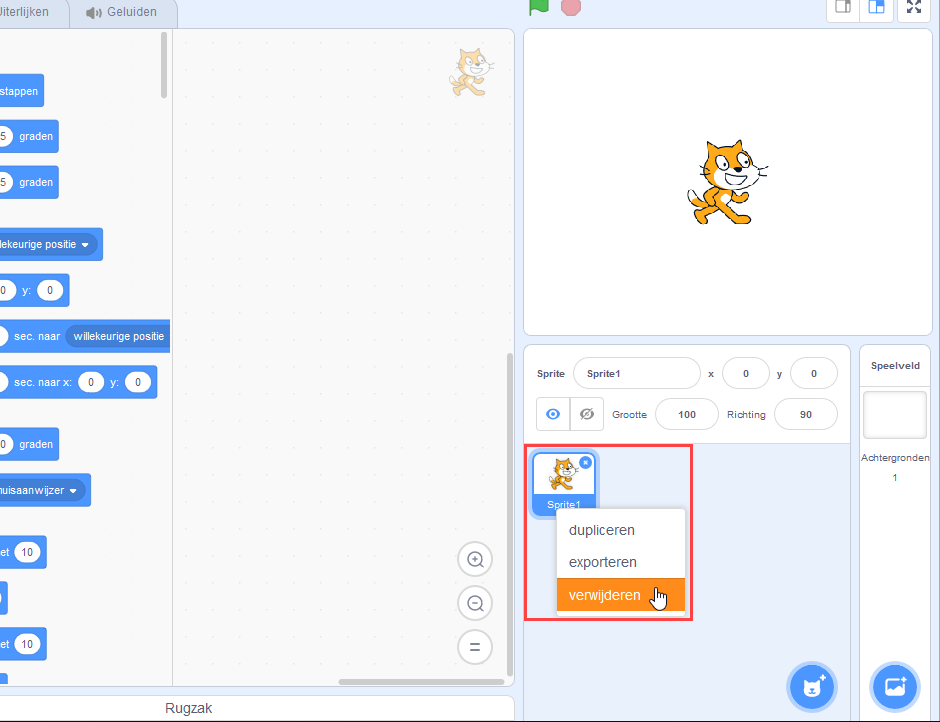
Verwijder vervolgens de kat.

6. De achtergrond maken
We starten met het maken van een achtergrond. Het is de bedoeling dat je een aantal wegen maakt waarop figuren, dieren, auto's etc. heen en weer gaan lopen, rijden etc.
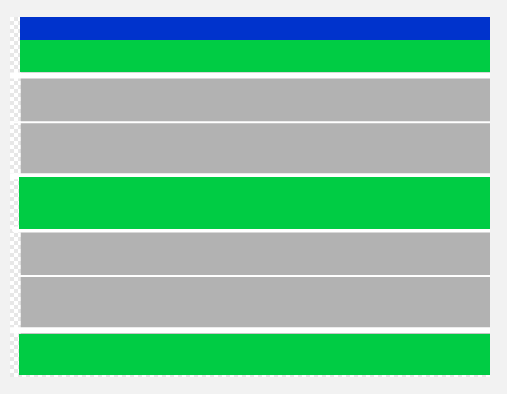
Klik op Speelveld en daarna op Achtergronden om de achtergrond te tekenen. Hieronder zie je een voorbeeld van een achtergrond:

Voor het maken van een achtergrond kun je scratch gebruiken. Je mag ook een ander programma gebruiken en achteraf uploaden naar het speelveld. Kijk in deel 7 hoe je gebruik kunt maken van pixelart techniek.

7. De te ontwijken objecten maken
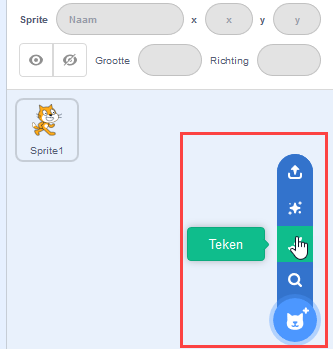
De bedoeling van de game is dat de hoofdspeler heen- en weer rijdende of lopende objecten gaat ontwijken. Deze objecten gaan we eerst maken. Klik op Nieuwe sprite en maak een lege sprite.

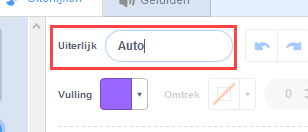
Geef de sprite eerst de juiste naam bij 'Uiterlijk'.

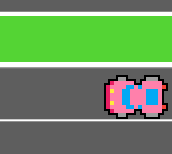
Maak minimaal drie objecten. Teken deze objecten zelf. Hieronder zie je een voorbeeld van een auto (ingezoomed).

Zorg dat het object binnen de lijnen van de wegen wordt getekend.

8. De hoofdspeler maken.
Maak ook de hoofdspeler. Hieronder zie je een voorbeeld van een kikker. Je mag echter ieder object maken wat je wil. Zorg dat deze binnen de lijntjes van het groene vlak past.


Tip: op pixilart.com kun je tekeningen maken zoals hierboven. In deel 5 vind je een afbeelding hoe je dit kunt uploaden.
9. Een variabele maken
We beginnen nu met het programmeren van de te ontwijken objecten. In ons geval beginnen we met Auto.
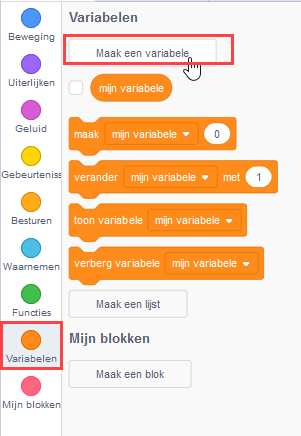
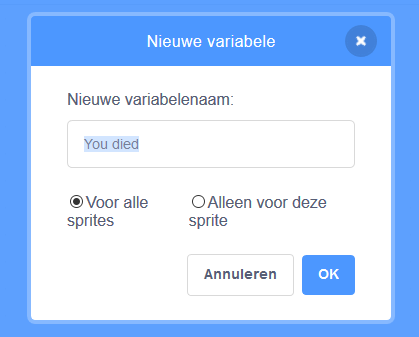
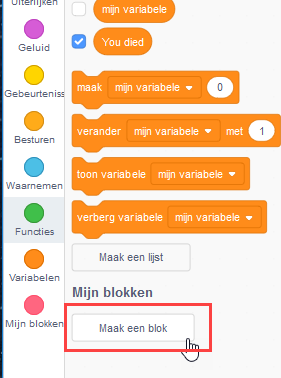
Maak in de data-sectie eerst een variabele. Een variabele is een stukje geheugen waar je iets in kunt stoppen. In dit geval stoppen we er in of het waar is dat Hopper dood is of niet. In onderstaande afbeelding zie je hoe je zo'n variabele kunt maken.


Je mag de variable noemen zoals je wilt. Merk op dat de variable te gebruiken is in alle sprites. Dat heet een globale variabele.
10. Hopper laten bewegen met een herbruikbaar blok
De variabele gaan we gebruiken in een herbruikbaar blok. Dit blok wordt gebruikt om de hopper met de pijltjestoetsen te kunnen besturen. Het is handiger om één blok te maken wat je telkens opnieuw inzet. Als er dan in de code iets verandert moet worden hoef je dat maar één keer te doen!
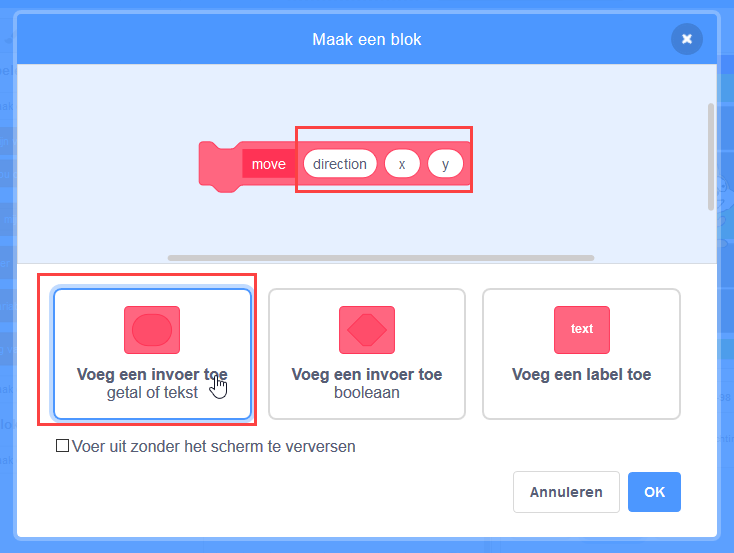
Om een herbruikbaar blok te maken ga je naar Mijn blokken en klik je op maak een blok. Vervolgens wordt het een beetje ingewikkeld. Het blok heeft namelijke zogenaamde parameters.
Eerst beginnen we met het aanmaken van een tekstlabel. Hiermee geven we aan wat er moet worden ingesteld.

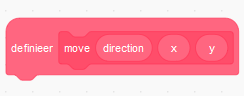
Hierna voegen we drie keer een getalveld toe die je achtereenvolgens direction, x en y noemt.

Het blok ziet er nu zo uit:

De volgende stap is het maken van een functie. Dat is niet zo moeilijk. Dit is wat je nodig hebt:

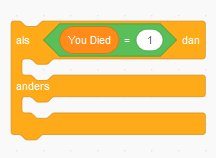
Plaats nu een 1 in het rechter vakje. Breidt nu het blok uit door een als-dan element te kiezen en dit als volgt op te bouwen.

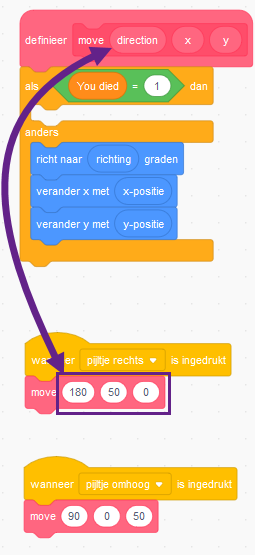
Hierin staat nu dat Hopper moet leven (You Died = 0 dus niet waar) anders kan hij niet meer het blok uitvoeren wat onder anders staat. In het blok anders gaan we de daadwerkelijke voortbeweging invoeren. Dat is niet meer zo moeilijk en we hebben het hieronder voorgedaan. Probeer hierin het verband te zien tussen de parameters en hoe je deze kunt gebruiken met de twee knopjes. Je gebruikt dus telkens hetzelfde blokje alleen zijn de parameters anders zodat Hopper in een andere richting beweegt. Maak nu alle blokjes en maak ook de ontbrekende knopjes pijltje links en pijltje omlaag.

De hopper moet nu kunnen bewegen. In het volgende deel zullen we een blokje bijprogrammeren wat er gebeurt als hopper door een auto wordt geraakt.
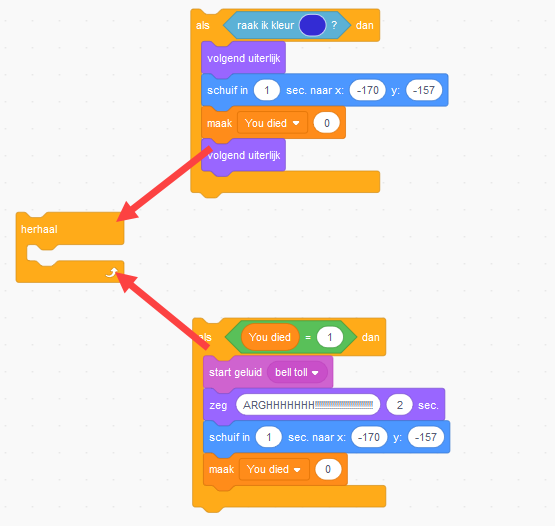
11. Hopper resetten als hij wordt geraakt.
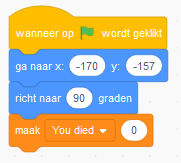
Nu gaan we programmeren wat er gebeurt als Hopper door een auto wordt geraakt of als hij de overkant bereikt. Maak eerst onderstaand blokje. Hiermee zetten we Hopper op de juiste plek in de juiste richting en zorgen we dat hij leven is door You Died op 0 te zetten.

Vervolgens neem je een herhaal blok en zet je er 2 als blokjes in. Het eerste als blok geeft aan wat er moet gebeuren is als Hopper aan de overkant is gekomen. Deze kleur kan in jouw game anders zijn!.