1. Wat is een Java Server Page?
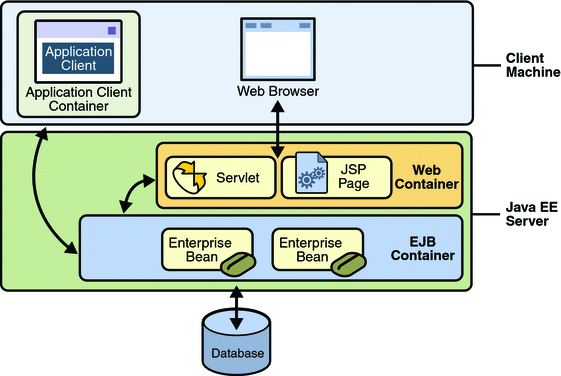
Een Java Server Page, afgekort JSP, is een dynamische pagina die lijkt op een HTML pagina. Een JSP gebruikt Java als programmeertaal. Een JSP kan worden gebruikt om HTML dynamisch te maken. In onderstaande afbeelding kun je zien hoe dit ongeveer werkt.

Je kunt in het model twee lagen onderscheiden:
- Client Machine met daarin de Application Client Container
- Java EE server met daarin de Web Container en de EJB Container.
Een container is een interface tussen twee lagen. EJB staat voor Enterprise Java Bean. Een Bean is een class in Java met bepaalde eisen. Je hoeft je daar niet druk over te maken. Daarnaast is er nog de WebContainer met daarin een Servlet. Wat een Servlet is leer je verderop in de cursus.
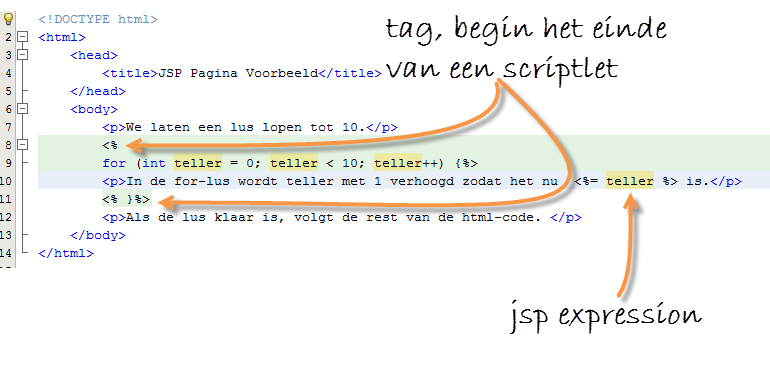
Een voorbeeld van een Java Server Page
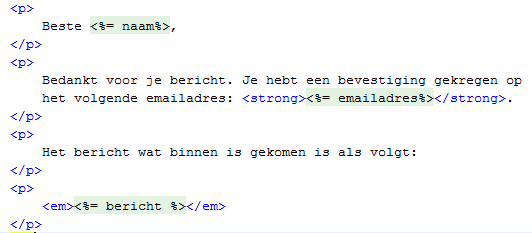
Hieronder volgt een voorbeeld van een JSP. Je ziet dat een deel van de code HTML is. Wat groen is gemarkeerd door Netbeans heet een scriptlet en is in het voorbeeld Javacode. Een scriptlet begint met een starttag <% en eindigt met een eindtag %>. Je mag zo vaak als je wilt een scriptlet starten en eindigen. Wat je binnen de Javacode aanmaakt als variabele kun je ook terug laten komen binnen je scriptlet. Dan heet dan een JSP expression.

Scriptlets worden in deze cursus alleen maar gebruikt als tussenstap. Later, als je werkt met een Servlet mag je dit niet meer gebruiken.
Bovenstaand voorbeeld is daarom dan ook geen goede manier van programmeren. We noemen dit spaghetti-code omdat Java tussen de HTML code staat. Dat kan behoorlijk onoverzichtelijk worden. Het is beter om Javacode binnen de Javaclasses te houden.
2. Informatie naar een JSP sturen
Met de informatie van de vorige les kunnen we een begin maken met onze dynamische webapp, bedoeld voor de smartphone.
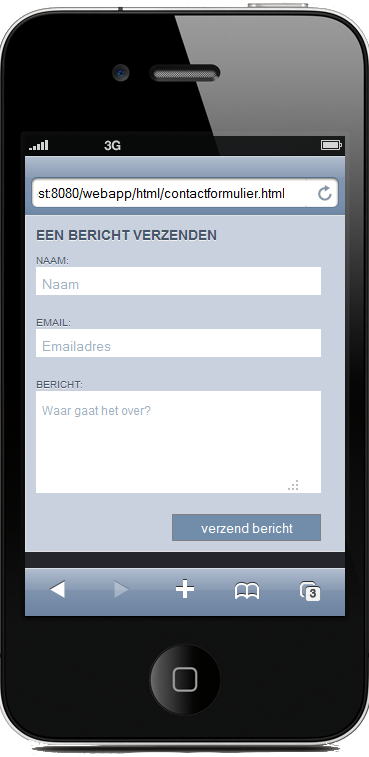
Hoe krijg je nu informatie van een gebruiker binnen een JSP en hoe maak je het dynamisch? Het begint met een manier om informatie te kunnen verzenden zoals een formulier. Informatie versturen kan ook anders maar in deze cursus starten met een formulier. We maken een HTML5 contactformulier volgens onderstaand voorbeeld en meteen al helemaal aangepast aan de smartphone.
Het formulier ziet er als volgt uit.

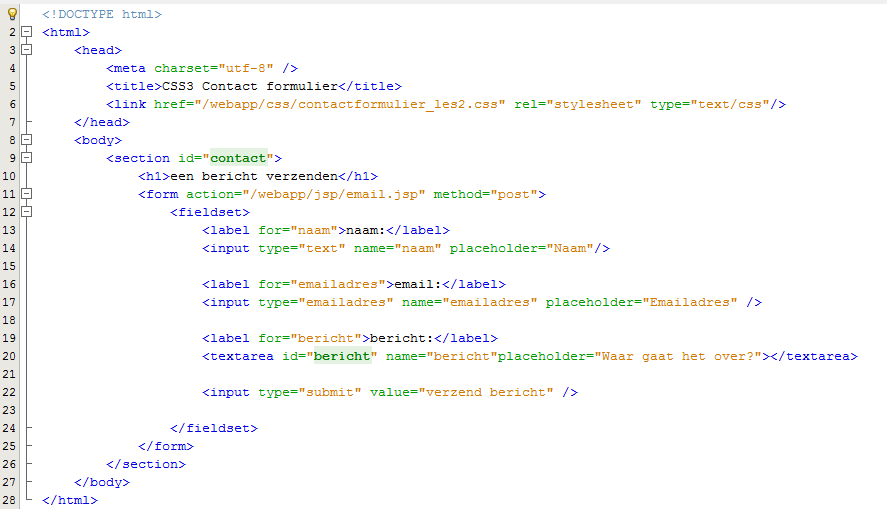
De code om dit te maken is als volgt:

Merk het volgende op:
- In de het het action-attribuut van het formulier zie je dat de JSP email.jsp wordt aangeroepen die staat in het mapje /jsp;
- iedere input heeft een name-attribuut;
- het attribuut method heeft de waarde GET.
de css
De bijbehorende css van het formulier kun je in een aparte css stylesheet maken genaamd contactformulier.css. De nieuw getoonde css-technieken vallen buiten het kader van deze cursus. Als je ze niet kent neem je ze voor kennisgeving aan en pas je ze toe.
body ,div, h1, form, fieldset,imput,textarea{
margin: 0; padding: 0;border: 0;outline: none;
}
html{
height:100%;
}
body{
font-family: sans-serif;
}
#contact
{width:300px;
margin: 0 auto;
padding: 10px 10px;
background:#c9d0de;
border: 1px solid #e1e1e1;
}
h1{
font-size: 14px;
color:#445668;
text-transform: uppercase;
margin: 0 0 10px 0;
text-shadow: 0px 1px 0px #f2f2f2;
}
label{
clear:left;
width:95px;
text-align: right;
font-size: 10px;
color: #445668;
text-transform: uppercase;
text-shadow: 0px 1px 0px #f2f2f2;
}
input{
width:260px;
height:23px;
padding:5px 20px 0px 5px;
margin: 0 0 20px 0;
}
input:-moz-placeholder{
color:#a1b2c3;
}
textarea{
width:260px;
height:90px;
padding:12px 20px 0px 5px;
margin:0 0 20px 0;
font-family: sans-serif;
font-size: 12px;
color:black;
}
textarea:-moz-placeholder{
color:#a1b2c3;
}
input:focus ,textarea:focus{
background: #728eaa;
color:white;
}
input[type="submit"]{
background-color: #718DA9;
border: 1px solid gray;
color: white;
float: right;
height: 27px;
margin: 0 15px 0 0;
padding: 4px 15px;
width: 149px;
}
3. Het formulier opvangen met de email.jsp
Met de informatie van de vorige les kunnen we een begin maken met de dynamische webapp.
Wat is een webapp?
Een webapp werkt voor iedere smartphone. Het is eigenlijk gewoon een website. HTML5 biedt tegenwoordig zoveel mogelijkheden dat we kunnen spreken van een echte app. Het voordeel is dat we niet OS-gebonden zijn. Met OS-gebonden wordt bedoeld; gebonden aan een bepaald besturingssysteem zoals iOS voor de Iphone of Google's Android wat draait op een bijvoorbeeld een Samsung.
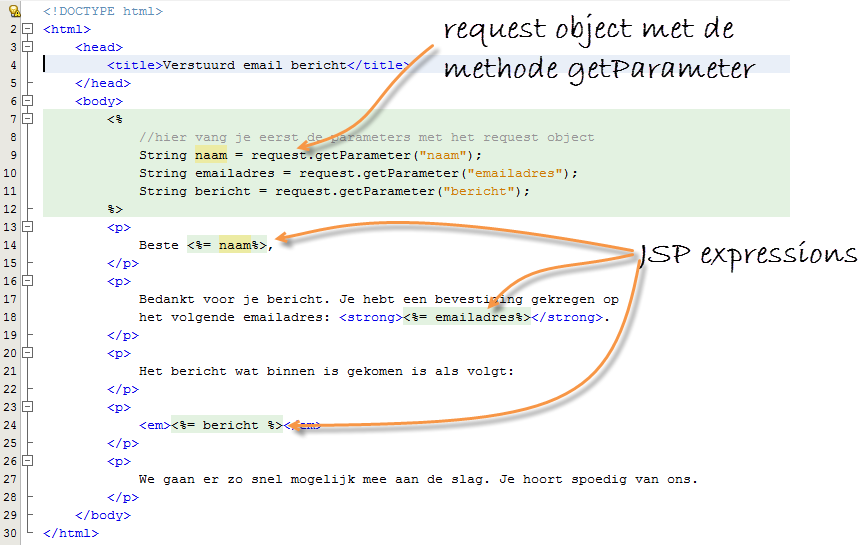
Nu je het formulier hebt gemaakt kun je het wegsturen. Volgens de instellingen in het action attribuut wordt het opgevangen door de email.jsp. Deze JSP gaan we nu eerst maken. en daarin gebruiken een JSP expression binnen de tags. In les 1 heb je dit al een keer gezien toen je een for-loop hebt gemaakt. We zullen ook gebruik maken van een object, genaamd request. Van het request object gebruiken we de methode getParameter(). Deze methode vangt alle weggestuurde informatie op.
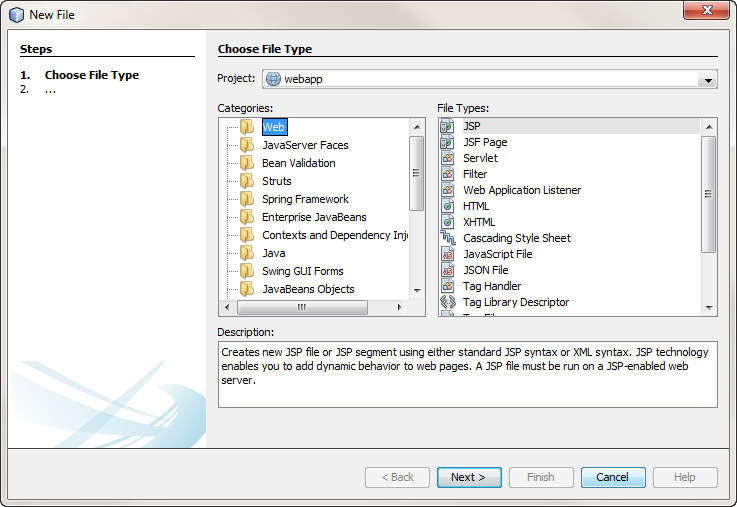
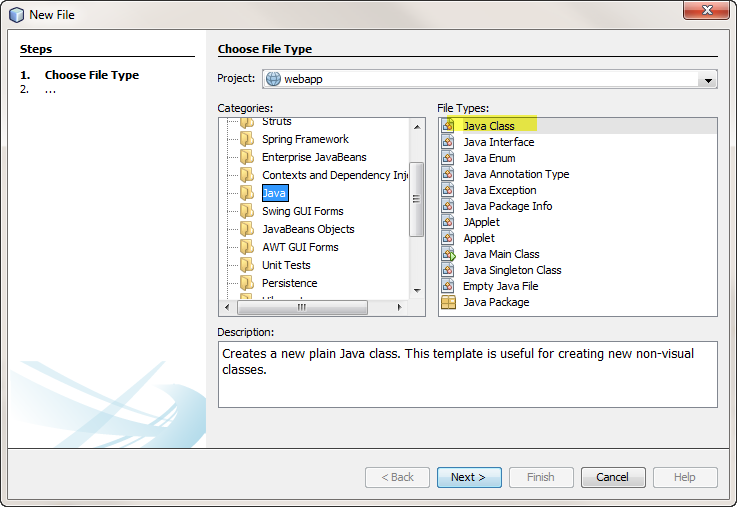
Om de JSP te maken doe je als volgt. Maak eerst een nieuw mapje in de map Web Pages. Noem het mapje jsp. Maak vervolgens een nieuwe file door te klikken op File -> New File. Je komt nu in onderstaand scherm.

Of je kunt met de rechtermuisknop klikken op Web Pages.
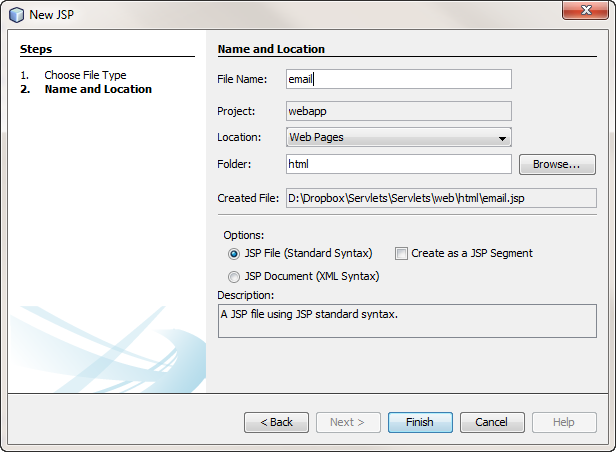
Noem je bestand email.jsp en plaats het in het mapje jsp.

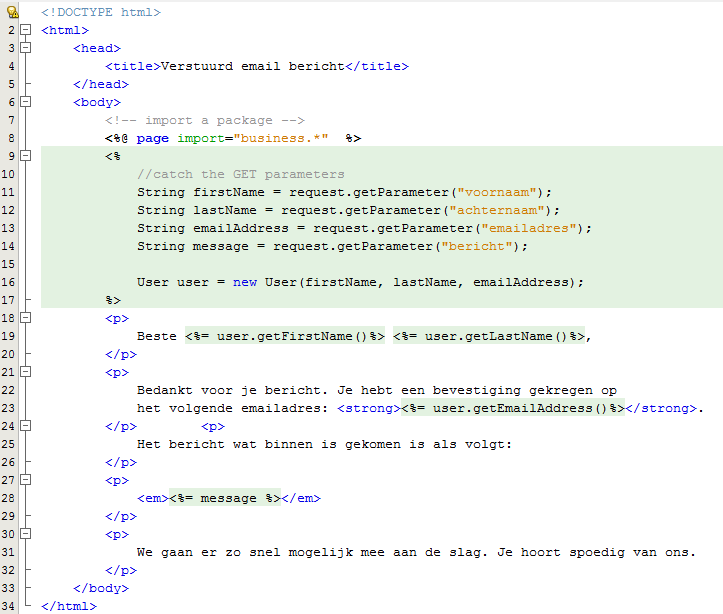
De code van email.jsp is nu als volgt:

Hoe wordt de informatie verzonden?
In het formulier wat je hebt gemaakt stond in het form element het volgende attribuut: method="get". Heb je gezien wat er in de url gebeurde toen je het formulier verzond? De url was bijvoorbeeld als volgt:
email.jsp?naam=Pietje+Puk&emailadres=pietjepuk%40pukpietje.nl&bericht=Hallo%2C+hier+Piet%2C+en+ik+breng+een+groet.
Dit heeft het formulier verzonden met de GET methode. Let op de variabelen die je vindt in de url zoals ?naam en &emailadres. Achter het =teken vindt je de waarde van de variabele. De eerste variabele wordt altijd met een vraagteken aangegeven en daarna wordt het en-teken (&) gebruikt voor iedere variabele die volgt.
Je kunt een formulier ook verzenden met de POST methode. Deze methode is meer bedoeld voor het zwaardere werk. Je kunt met de POST methode bijvoorbeeld ook een bestand meesturen. Ook zie je geen variabelen staan in de url. Deze worden op de achtergrond verzonden.
4. Verschillende soorten tags
Zoals je misschien al hebt opgemerkt zijn er verschillende soorten JSP tags. Het zijn er vijf. Hieronder zie je ze staan in een schema. Je kunt deze pagina ook gebruiken als een naslagwerk.
| Tag |
Naam van de tag |
Waar wordt hij voor gebruikt? |
| <% %> |
JSP scriptlet |
Een stuk Javacode binnen je HTML |
| <%= %> |
JSP expression |
Om een JSP te laten zien. Dit is altijd een String. |
| <%@ %> |
JSP directive |
Binnen deze tag staan condities die bedoeld zijn voor de hele JSP. Met deze tag kun je bijvoorbeeld een class importeren. |
| <%-- --%> |
JSP comment |
Om commentaar in een JSP te zetten. |
| <%! %> |
JSP declaration |
Je kunt met deze tags instantie (class) variabelen en methoden implementeren in de JSP |
Voorbeelden van tags
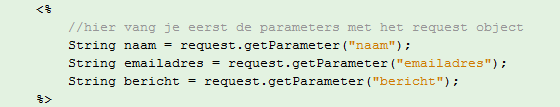
JSP scriptlet <% %>

JSP expression <%= %>
Let op het = teken.

5. De class User maken
In de volgende lessen zullen we de gebruik maken van een class User om de gegevens die binnen komen vanuit het contactformulier te beheren.
Wat is een class
Een class is een stuk code met een bepaalde taak. Een class heeft altijd een bepaalde verantwoordelijkheid en ook niet meer dan dat. Een class is daarom ook bedoeld om de code overzichtelijk te houden.
Een groot voordeel van OOP (Object Georiënteeerd Programmeren) is het overerven. Een methode die is gemaakt in een bepaalde class kan altijd in een andere class gebruikt worden. Hier zijn verschillende technieken voor beschikbaar. De meest bekende techniek is overerving.
Een class kan ook abstract worden gedefinieerd. Dat wil zeggen dat er van die class wel mag worden geërfd maar dat er van de class zelf geen object mag worden gemaakt.
We zullen nu de class User gaan maken. Voordat we dat gaan doen eerst uitleg over de structuur van een servlet.
De structuur van een servlet
Tot nu toe heb je je waarschijnlijk niet zo druk gemaakt om de andere mapjes die je kunt zien in Netbeans. Het mapje waar ik nu de aandacht op wil richten heet Source Packages.

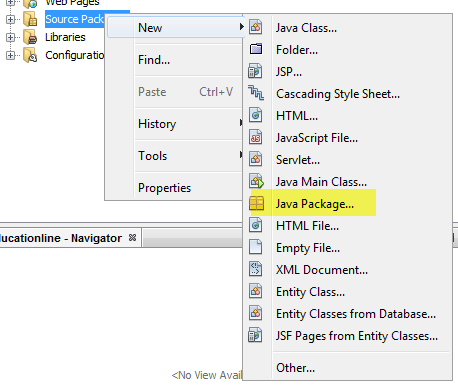
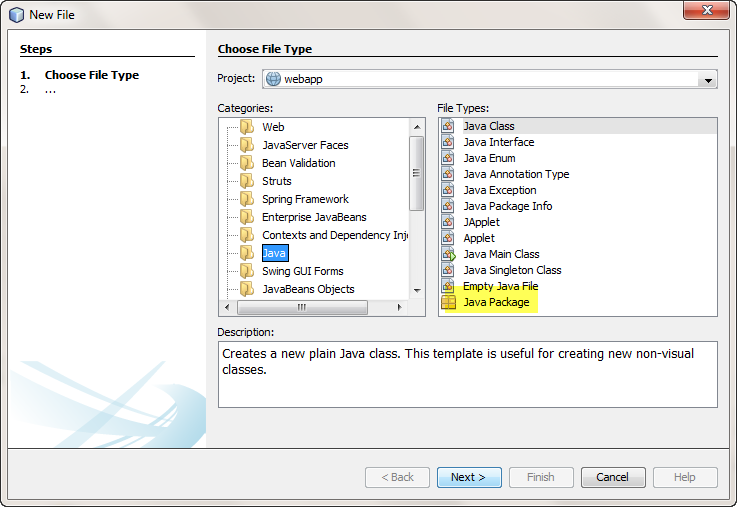
We zullen in dit mapje nu eerst een package maken. Klik met de rechtermuisknop op het mapje en maak een nieuwe package.

Mocht het niet in het snelmenu staan dan kun je het ook vinden in de optie Other in het mapje Java

Noem de nieuwe package business. Het waarom hiervan zal ik later uitleggen.
Een package is vergelijkbaar met een mapje in windows. Het is bedoeld om classes of andere code overzichtelijk bij elkaar te houden.
Vervolgens gaan we een nieuwe class User maken. Doe dit op dezelfde manier als je een package hebt gemaakt met dat verschil dat je met de rechtermuisknop op de package business klikt.

Je vindt in het snelmenu van de rechtsklik de Java class. Als het er niet bij staat klikt dan op other. De Java class vindt je in het mapje Java.

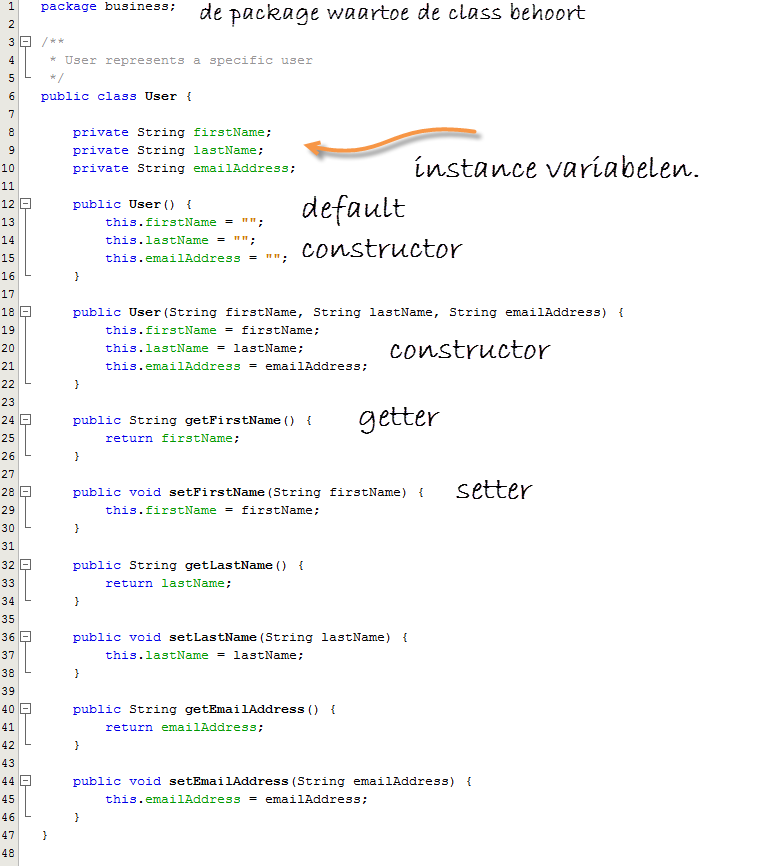
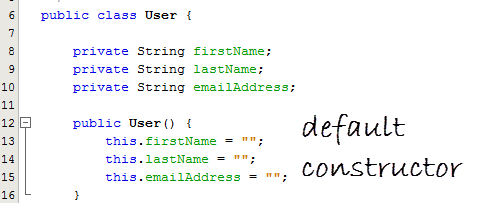
Verwijder al het overbodige commentaar en maak de class User als volgt:

uitleg van de class User
De class User is als volgt opgebouwd:
- Het begint met de instance variables. Een ander engels woord is member variables. Deze variabelen kunnen door de gehele class, door elke methode, worden gelezen. Als je een instance variable wilt gebruiken laat je het voorafgaan met het keyword this. Dit keyword slaat op de class. User.firstname (Java technisch mag dit niet) is hetzelfde als this.firstname.
- Hierna volgt de default constructor. Deze constructor wordt uitgevoerd als er bij het inialiseren van een nieuw object geen parameters worden meegegeven. In dat geval krijgen alle instance variables een lege waarde.
- Vanaf regel 18 volgt nog een constructor. Deze constructor wordt uitgevoerd als de parameters wel worden meegegeven. Een voorbeeld in code is User user = new User("Piet", "Paulusma", "piet@paulusma.nl");
- Vanaf regel 24 volgen de zogenaamde getters en setters. Een getter is een methode die de waarde opvraagt van een instance variable. Een setter is een methode die een instance variable een nieuwe waarde geeft. Soms gaat dat gepaard met een stukje code wat controleert of de waarde wel gegeven mag worden. Je kunt bijvoorbeeld controleren of er wel een emailadres binnen komt.
In de volgende les zullen we de class User binnen de JSP gaan gebruiken.
6. De class User gebruiken
We zullen nu een JSP maken die gebruik maakt van de class User. De code is als volgt:

Je ziet een paar dingen:
- De package wordt geïmporteerd in regel 8. Er staat page import ="business.*". Dat houdt in dat van de package business alle code - alle classes - gebruikt kan worden;
- Vanaf regel 11 worden alle parameters van de GET method opgevraagd. Inmiddels is het formulier weer op method="GET" terug gezet;
- In regel 16 wordt een object user aangemaakt vanuit de class User. De class User is verantwoordelijk gemaakt voor de gegevens die te maken hebben met een user zoals een voornaam, een achternaam en een emailadres;
- In regel 28 wordt het bericht getoond. Dit kan niet met de class User omdat deze een andere verantwoordelijkheid heeft.In de opdracht van deze les ga je nog een class maken.
7. De class User testen
Je gaat nu wat spelen met Java en de class User. We zullen de class User eens testen op haar functionaliteit.
startpunt
Java heeft altijd een startpunt nodig. Als je met Greenfoot - Games maken met Java - aan de slag bent geweest dan was je gewend aan de methode act(). Deze methode zet alles in gang. Zo is er in puur Java ook een methode die alles in gang zet. Deze methode is als volgt:

We zullen een class maken met zo'n main methode. Je kunt dat Netbeans automatisch laten maken. Bekijk het onderstaande filmpje hoe dit moet.
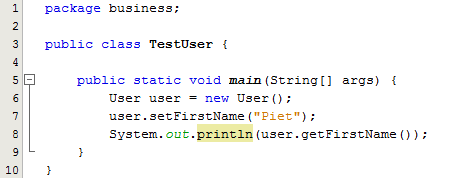
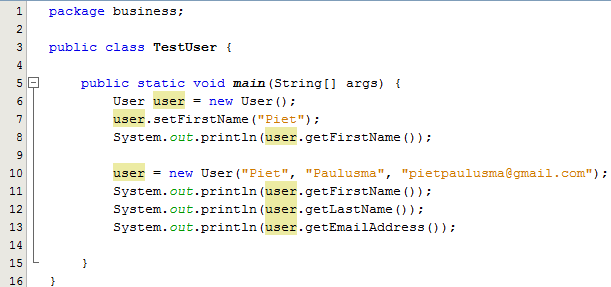
Zet nu de volgende code in de class en test de class met shift-F6.

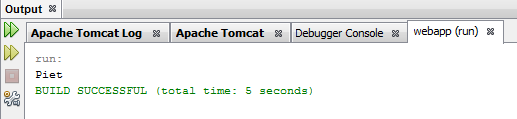
De uitvoer zie je nu niet in de browser maar onderin Netbeans in de output.

Je hebt het volgende gedaan:
- een nieuw object "user" aangemaakt;
- De class User neemt de default constructor omdat er geen instellingen tussen de haakjes staan. Alle instance variabelen zijn leeg.

- Met de methode setFirstName("Piet") wordt de instance variable firstName gevuld met de String "Piet";
- Met de methode System.out.println() en binnen de haken de methode user.getFirstName() kun je de ingestelde naam naar de output printen. De output is een schermpje waarin van alles kunt printen. Dat kan handig zijn met debuggen.
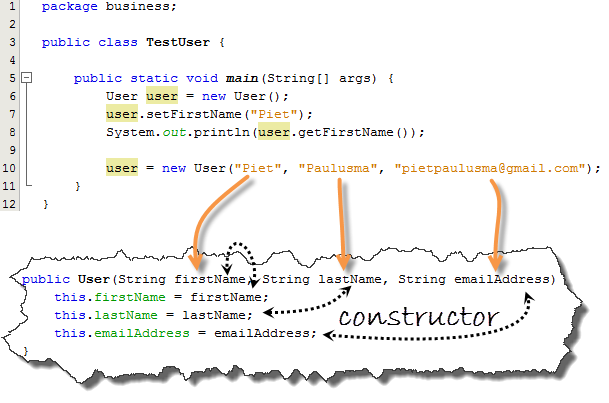
De tweede constructor gebruiken
We zullen nu de andere constructor gebruiken waarbinnen de meegegeven parameters worden gebruikt. Om deze aan te roepen gebruiken we de volgende code:

In de afbeelding zie je waar de instellingen in de tweede gedefinieerde constructor naar verwijzen. De gestippelde lijnen wijzen naar de plaats waar de instance variables worden gevuld met de waarde van de parameter. Merk op dat de parameters dezelfde naam hebben als de instance variables.
Door de class User te printen naar de output kun je zien dat het werkt. Dat doen we met de code in de afbeelding hieronder.

Je kunt zelf zien welke output de code heeft.
overloading
Je hebt nu het object waarden meegegeven die in de constructor met de drie parameters worden verwerkt. Java gebruikt nu automatisch deze constructor. Door de waarden die je meegeeft weet Java automatisch welke constructor moet worden gebruikt. Dit systeem, waarbij twee methoden - in dit geval zijn het bijzondere methoden, namelijk constructors - met dezelfde naam worden gebruikt maar met andere parameters, heet overloading.
8. Verschillende lagen in een applicatie
In les 5 noemde je de package business. Het heeft te maken met een bepaalde manier van denken als je software gaat maken. Zonder dat je het wist hebben we al twee lagen gemaakt:
- we zijn gestart met het maken van een JSP. Een jsp kun je ook wel een viewer noemen. Het is wat de gebruiker, nadat de JSP is gecompileerd, ziet in zijn browservenster. We noemen deze laag de presentatielaag.
- In het intermezzo kon je de class User gebruiken zonder dat je de JSP gebruikte. Je kon het ook rechtstreeks naar naar de output sturen. We noemen dit de businesslaag.
We kunnen deze lagen ook schematisch laten zien:

De lagen weten weinig van elkaar. Merk op dat het met deze constructie ook niet uitmaakt of je de content op een mobiele telefoon, een tablet of een computer toont. In principe is alles mogelijk.
restaurant
De businesslaag en de presentatielaag zijn vergelijkbaar met een restaurant. Als je aan een tafel zit bestel je eten bij de ober. Het duurt enige tijd voordat het eten ook daadwerkelijk arriveert. Je zou de ober de waiter kunnen noemen. De ober vertegenwoordigt de snelheid van het systeem.
De ober geeft de informatie door aan de coördinator van de keuken - de chefkok. In software termen noemen we hem de controller. De controller controleert de bestelling op uitvoerbaarheid. Als hij denkt dat het uitvoerbaar is geeft hij de diverse koks opdrachten. De chefkok en zijn koks noemen we de businesslaag. Hier wordt het eten bereid, afhankelijk van wat je hebt besteld. De koks zijn vergelijkbaar met classes. Iedere kok heeft zijn eigen specialiteit en taak. In onderstaand YouTube filmpje zie je het gebeuren. Je kunt dit filmpje bekijken. Als je in de les zit doe je dit zonder geluid. Het is toegestaan oortjes te gebruiken voor de duur van het filmpje.
Het waarom van lagen
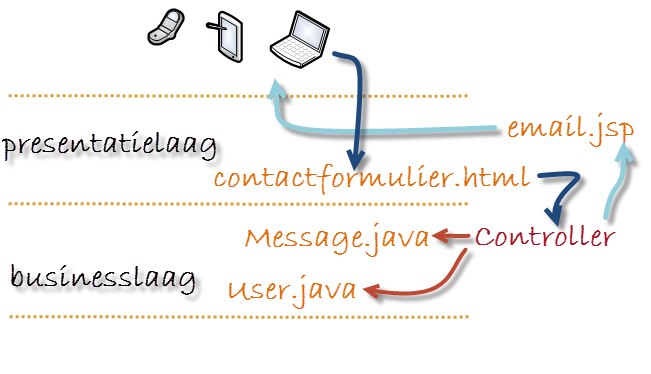
We kunnen het schema nog verder uitbreiden. Het ziet er nu als volgt uit:

Het lagensysteem heeft een belangrijk voordeel. We kunnen de code hergebruiken en dat heeft weer als belangrijk voordeel dat je ook code van iemand anders kunt gebruiken. Sinds de komst van Object Georiënteerd Programmeren is dat veel beter mogelijk

